지난 포스트에서 자주 찾아뵙겠다고 하자마자 반년만에 글을 쓰게 되었습니다. (짝짝짝)
졸업전시 준비를 하면서 썼던 회사에 합격하게 되어 어느덧 직장인이 되었네요 :D 회사를 다니면서 혼자 공부하며 준비한 React&Redux 프로젝트에 대해 소개하겠습니다.
홍익대학교 시각디자인학과 졸업 전시회 출품작 개발을 맡게 되었습니다.
(아래 링크는 소개하는 인스타 페이지 및 개발 웹사이트 입니다.)
https://www.instagram.com/mclang_saloon/
http://115.71.238.136/ (참고 - 1920x1080 사이즈 전용으로 제작했습니다. 도메인은 아직 따로 없습니다.) (참고 - 접속 시 이미즈 크기 문제로 속도가 느릴 수 있습니다. 디자이너의 졸업 전시 작품이기에 이미지는 용량이 조금 크더라도 접어두고 작업을 진행하였습니다.)

국내 크래프트 비어를 모아 소개해주는 사이트입니다. 어떻게 제작하게 되었고, 어떤 과정으로 제작하게 되었는지 풀어보겠습니다.
1. 제작 경위
오래 전부터 혼자 React, Redux, Redux-thunk, Redux-promise... 등과 같은 React와 주요 라이브러리들에 대해 공부하고 있었습니다. 그런데 최대 단점!!! 그건 바로... 디자인이 없으면 만들기 힘들다는 것 입니다. 마침 지인이 함께 프로젝트를 하자는 제의를 주셔서 공부만 해오던 React를 활용해 프로젝트를 하게 되었습니다.
2. 설계
2-1. 프론트
처음엔 고민을 많이 했습니다. React 공부는 오래전부터 했지만, 개발은 시작해보질 않았으니 남아있는게 없었습니다. 결국 다시 공부를 하면서 진행해야 했고 추가로 ES6도 개발을 시작하면서 처음 공부하게 되었습니다.
2-2. 서버
프론트에 포커스를 맞추기로 했고, 디자이너의 Needs도 시각적인 것이 중요했기 때문에 서버는 알던 기술을 활용하기로 했습니다. Php, Java, Javascript, Python 중 고를 수 있었지만, 가장 최근에 썼었고, 빠르게 적용시킬 수 있겠다 생각이 든 Django와 djangorestframework를 사용해 API를 던져주기로 정했습니다.
2-3. 전체
우선 API를 만들고 프론트 작업을 시작하려 했지만, 디자이너의 추가적인 요구사항이 지속적으로 생겨남에 따라 API를 우선시 할 수 없었고, 처음에 나왔던 명세로 API를 작업하고, 프론트 작업을 하면서 API에 더 필요한 부분을 추가하는 순서로 진행하였습니다. 추가로, 가상 서버나 배포 부분은 개발 진행이 끝난 후 생각하기로 하고 뒤로 미뤘습니다 (...)
3. 작업
Django의 Virtualenv 설정 및 pip3 라이브러리 인스톨, CBV 순서로 서버 구현을 진행하게 되었고 디자인이 한 페이지씩 나올 때마다 React를 한 페이지 씩 진행하였습니다. (글로 싸지르는건 쉽지...)
4. 가장 큰 이슈
비동기 데이터의 순서 보장 이슈가 처음 사용하는 React에서는 해결하기 힘든 큰 이슈였습니다. 게다가 한꺼번에 이미지나 데이터를 보여주지 않고 스크롤 할때마다 데이터를 불러오는 방식을 사용했던 이유는 바로바로....
위에서 말씀드린 이미지의 용량 문제였습니다. 1개의 Brewery에 1MB이미지 1~3장 사이를 가지고 있는데 54개의 brewery들을 한꺼번에 불러오면.... (-_-b)
감당을 할 수 없었기 때문에 생각했던 방식은 처음 페이지 진입 시 비동기 데이터 요청과 첫 post 10개(이미지 로딩)를 불러오고, 그 다음 데이터들은 10개씩 끊어서 스크롤을 하여 최하단의 50픽셀 전까지 내려갔을 때 요청하도록 하는 것이었습니다.
5. 느낀점
이게 키포인트라고 생각했기 때문에 3, 4번 부분을 간단하게만 작성하였습니다. 프로젝트가 커지면 커질수록 Redux가 점점 더 중요해지는 핵심인데, 반대로 말하면 프로젝트가 작을 때에는 그다지 필요가 없었다는 것입니다. (절대 그렇지 않습니다... 제 주관 100%인 얘기입니다.)
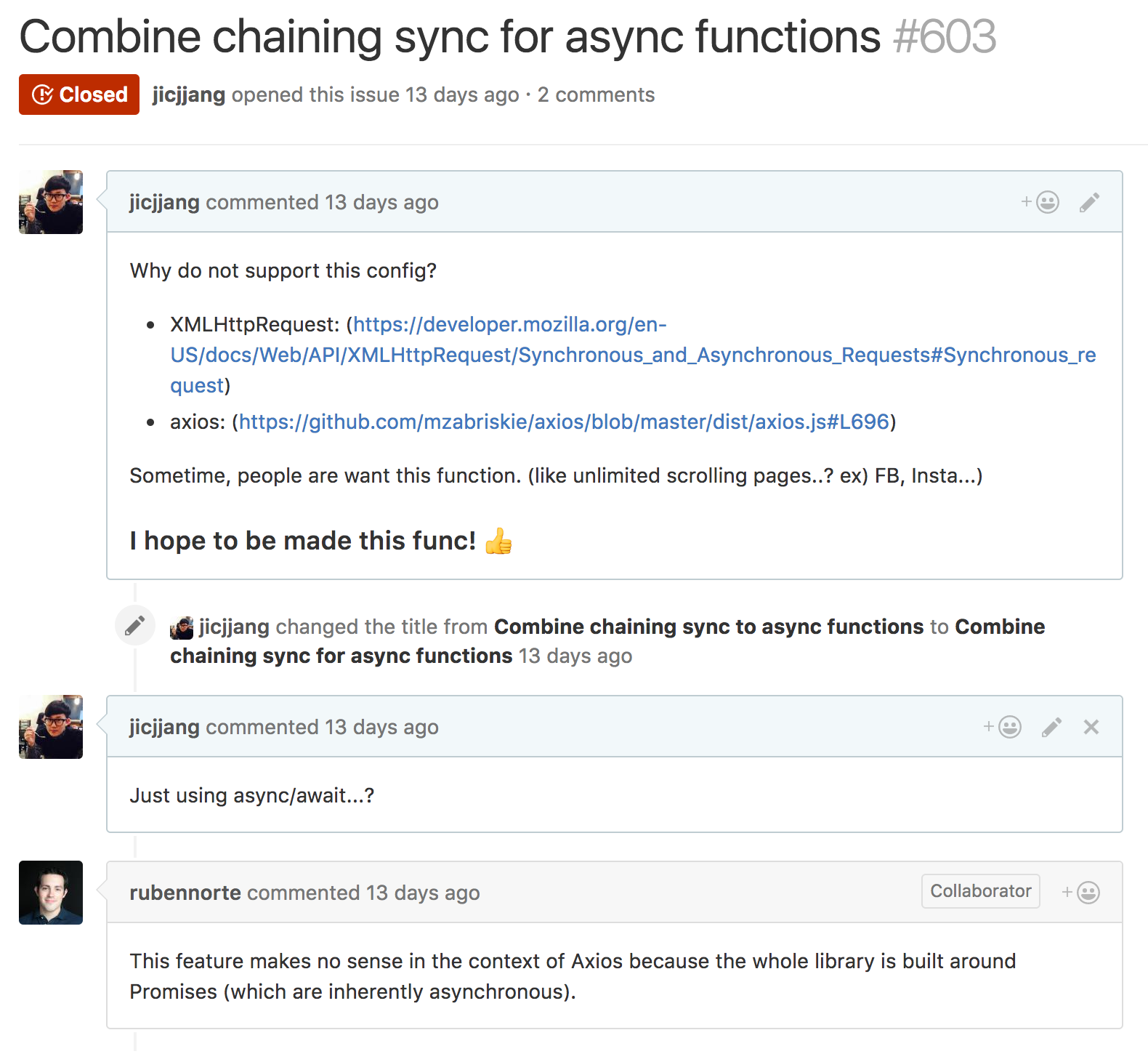
데이터 관리인 store 때문에 나온 Flux 패턴 라이브러리 이므로 데이터가 적은 페이지에선 필요성이 높지 않다고 느꼈습니다. 그리고 Promise 패턴의 중요성이 매우 높았습니다. (이젠 async/await 위주로 변하겠네요.) 비동기로 데이터를 요청했을 때, 리스트의 순서가 보장이 되어야하는데 계속 맞지 않아 promise로 해결해야 했습니다. 그 과정에서 사용했던 비동기 라이브러리 axios에 issue도 남겼지만 무참히... ㅠㅠ

6. 못다한 이야기
다썼다고 좋아하는데 서버 세팅에 대해 올리지 않았네요... 이 부분은 따로 알려드릴 내용이 많기 때문에 다음 포스팅에 이어서 쓰겠습니다.
위 내용 까지가 제가 첫 React 프로젝트 경험기였습니다. 바로 서버 세팅에 대해 포스팅을 더 쓸 생각인데 끝까지 잘 읽어주세요~ 아, 그리고 이 프로젝트는 디자이너의 요청으로 git에 공개되지 않았습니다 ㅠㅠ 양해바랍니다.