React의 특징
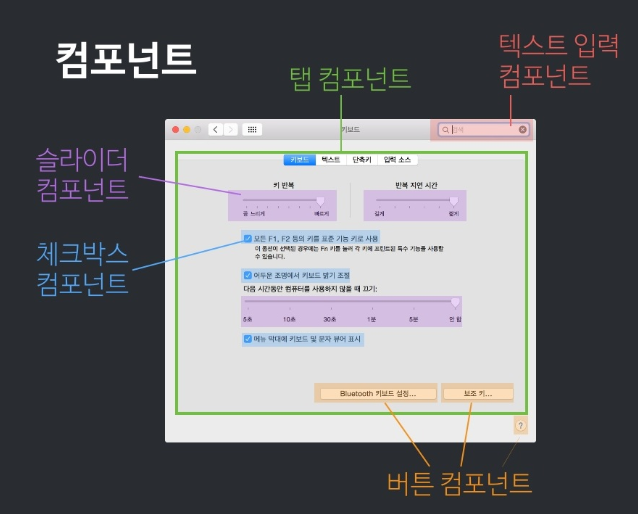
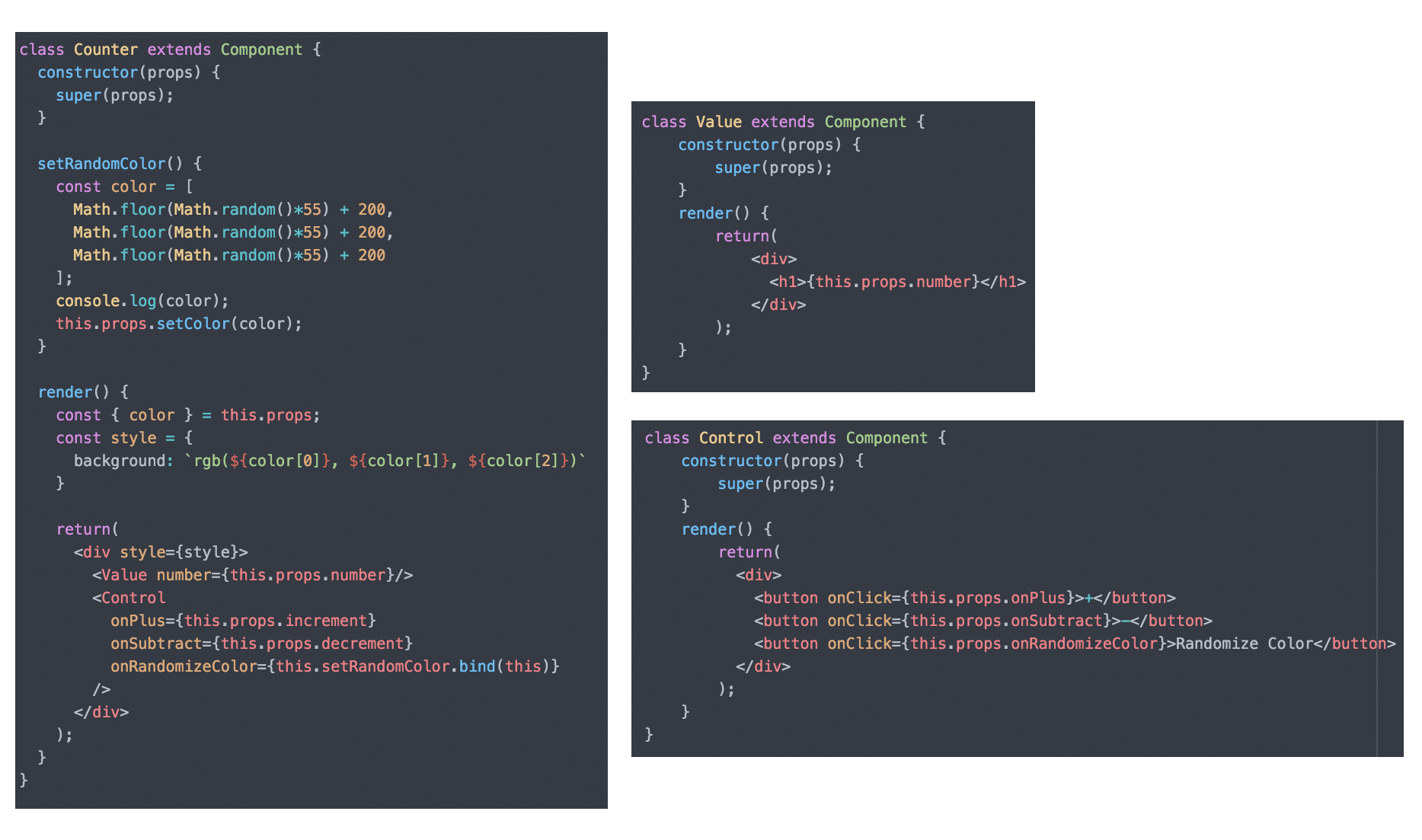
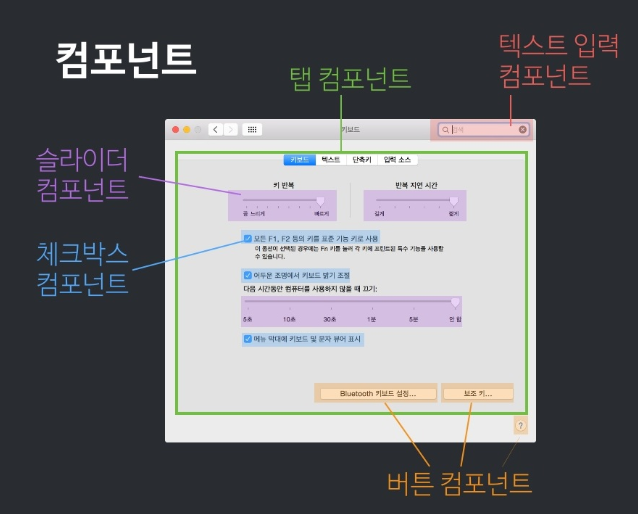
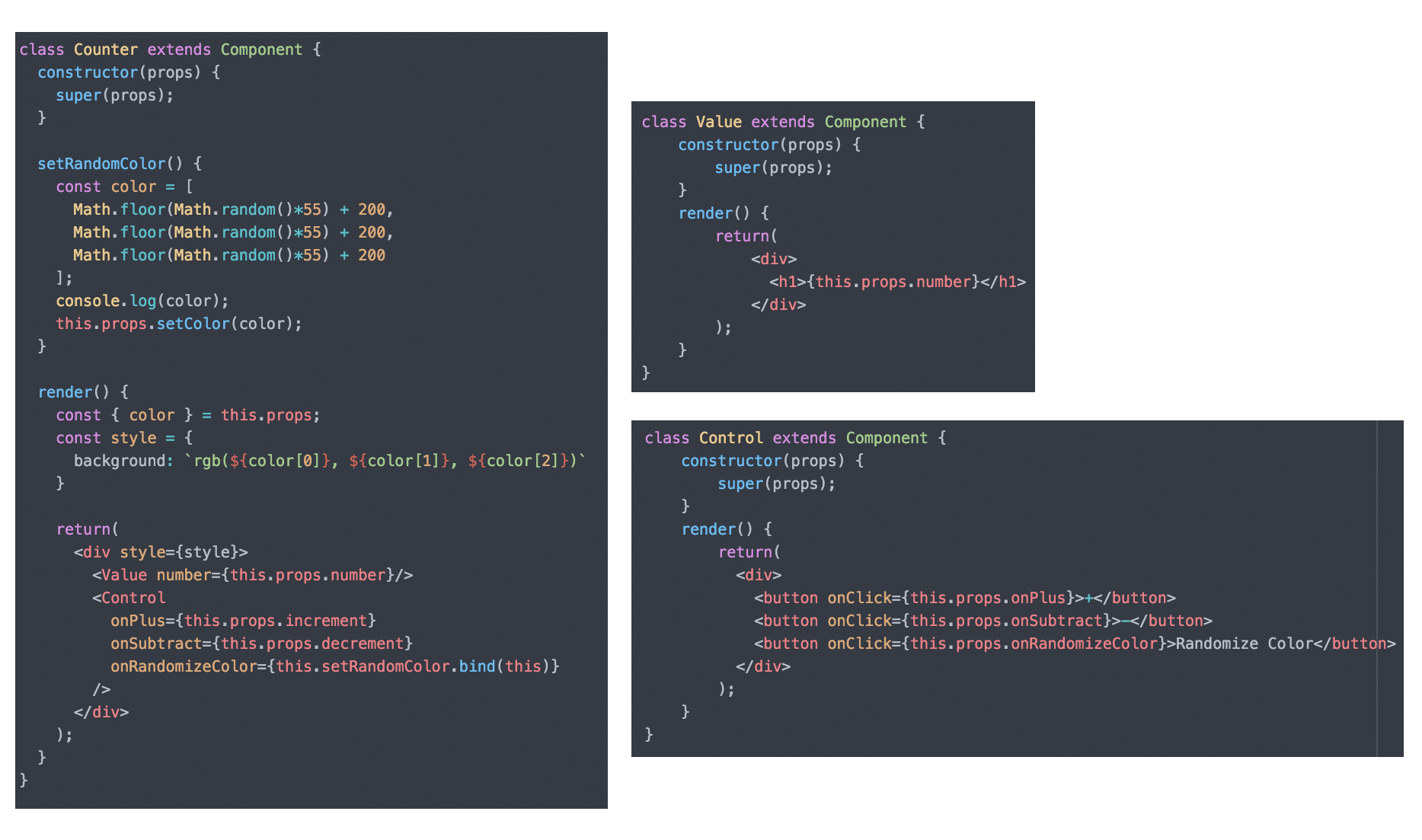
Components

출처 - http://www.slideshare.net/taggon/react-js-46357445
Components

Virtual DOM
DOM? No..., Virtual DOM? Yes!
단반향 데이터 흐름
상위 컴포넌트 (Parent) to 하위 컴포넌트 (Children)

JSX
Javascript + XML
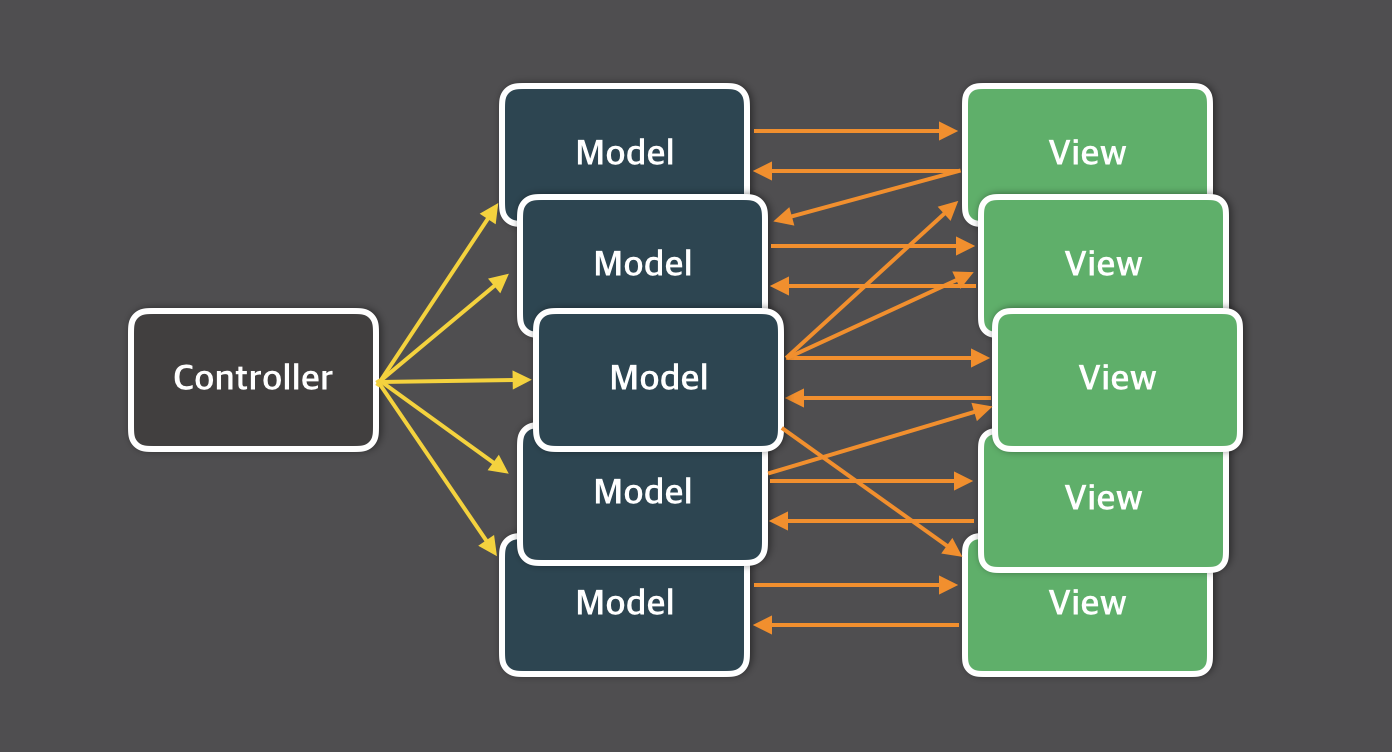
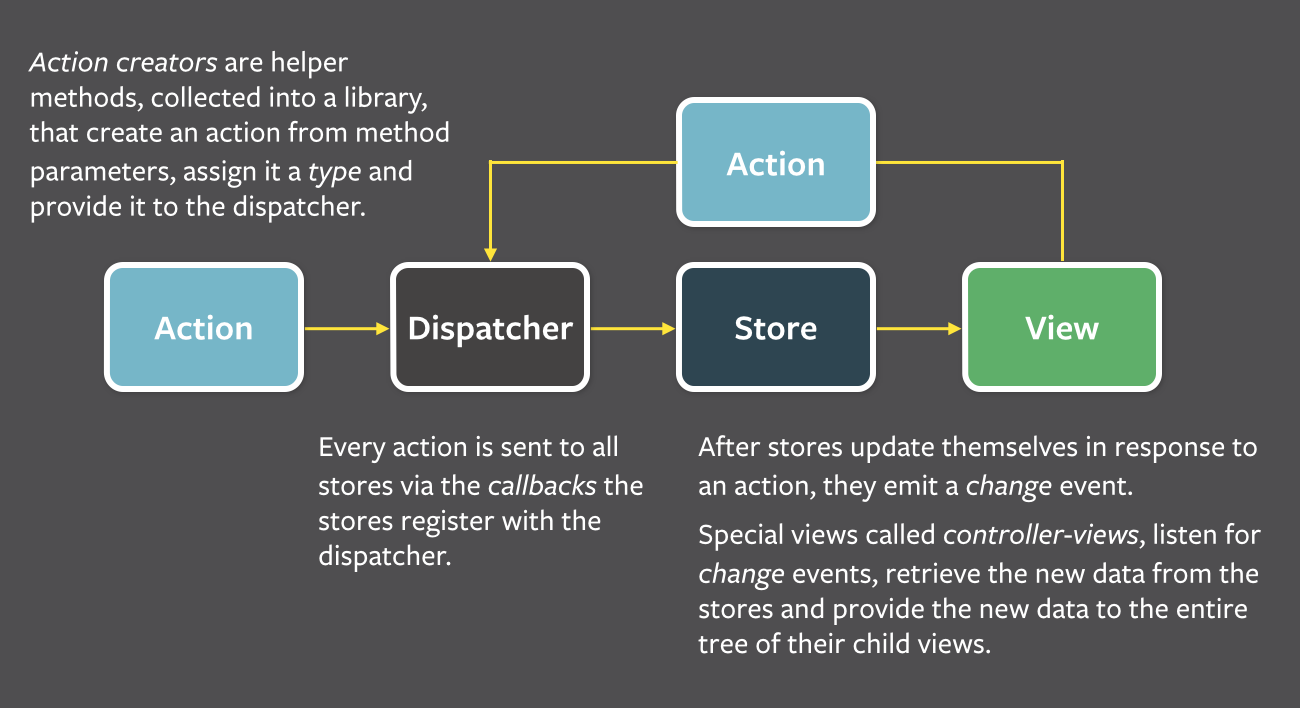
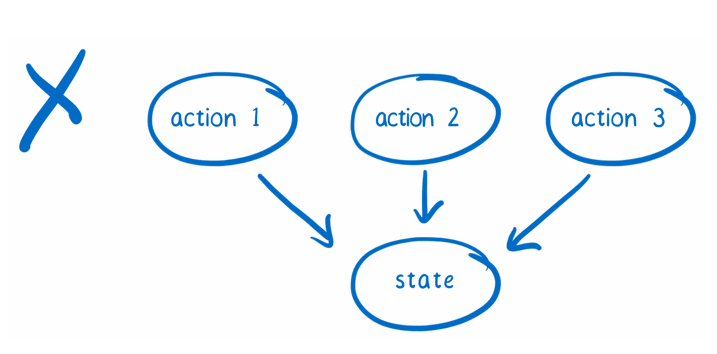
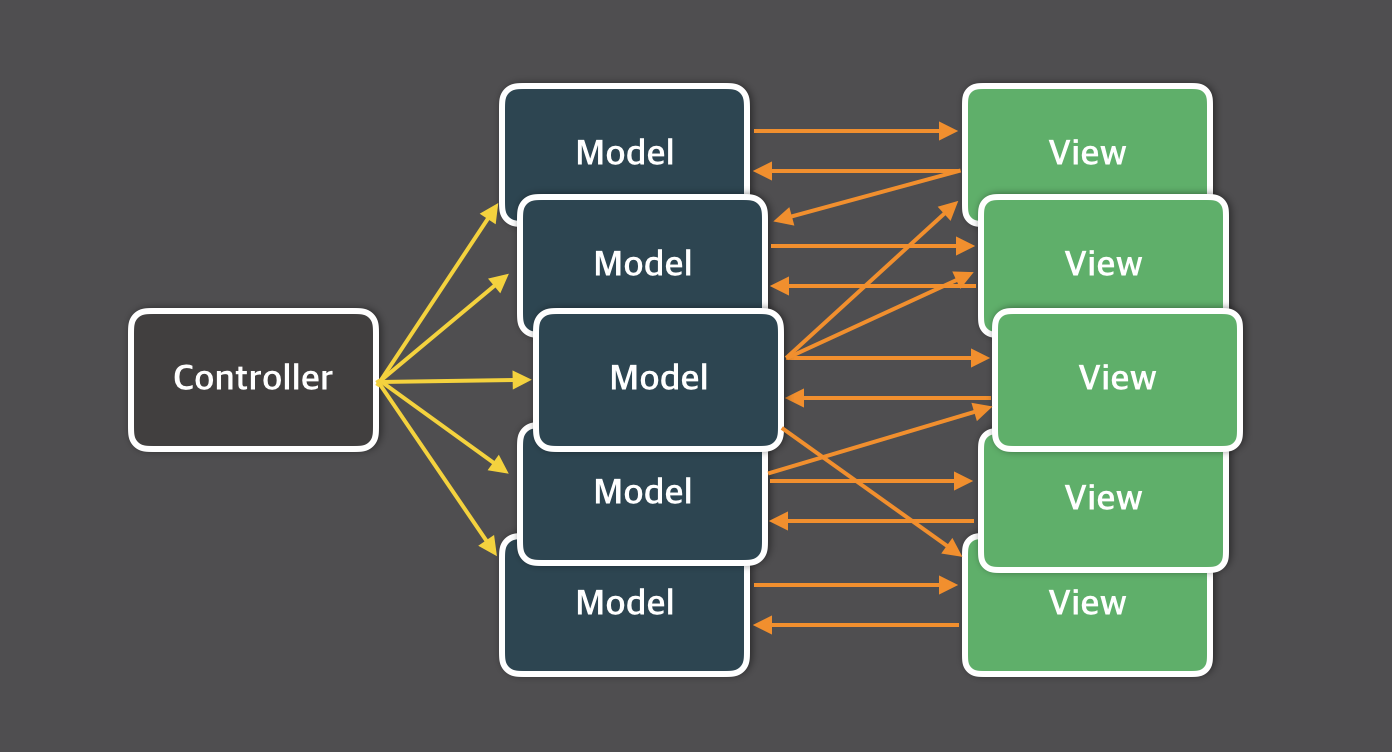
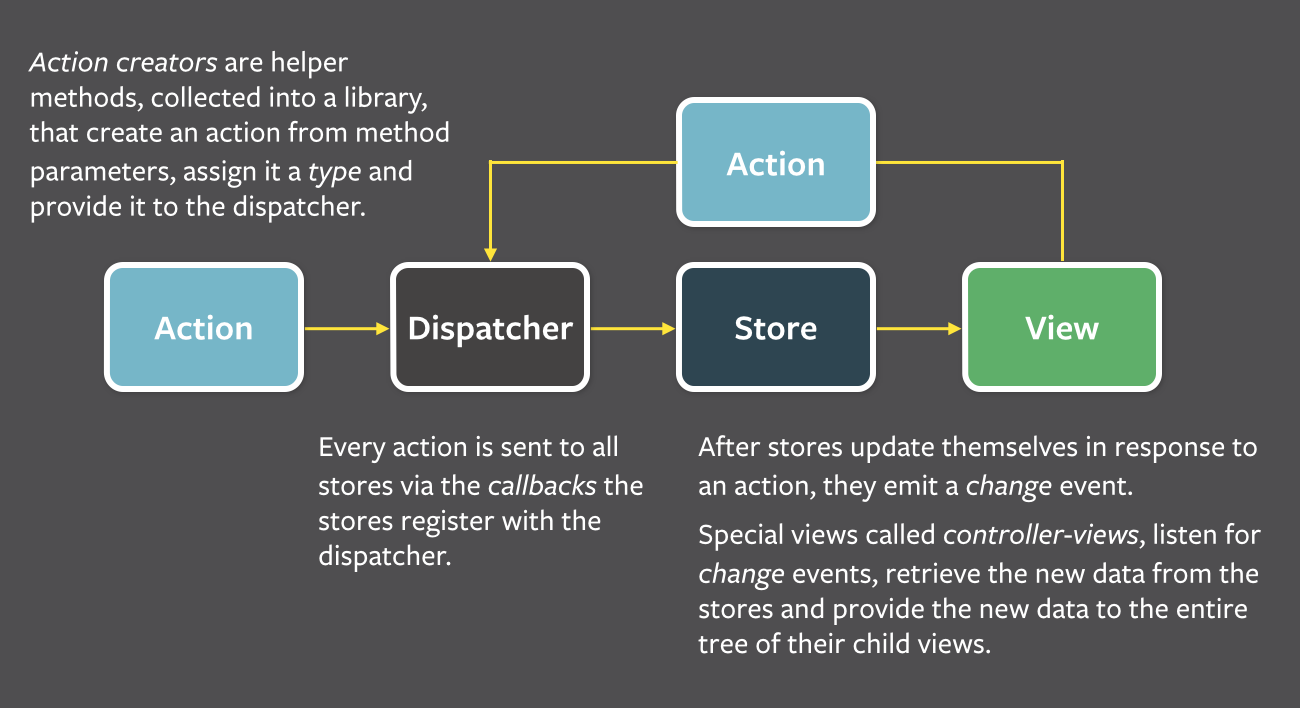
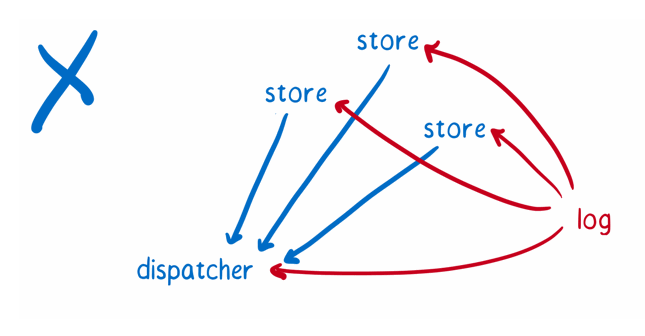
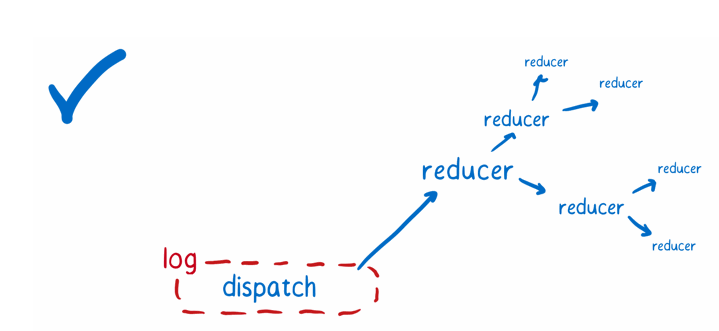
Flux

Flux

Flux

Flux

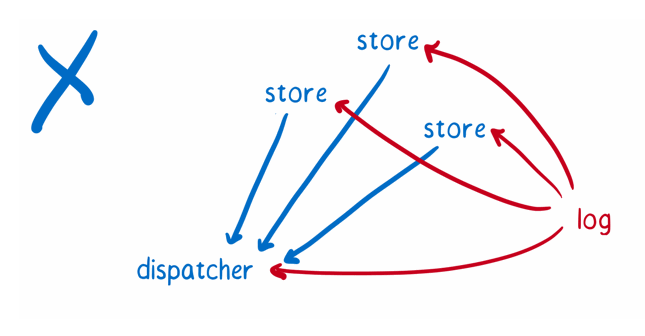
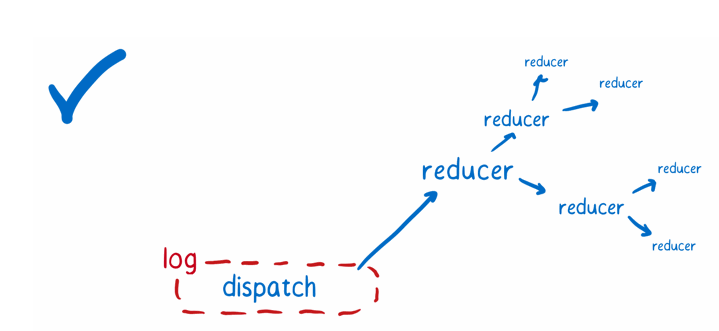
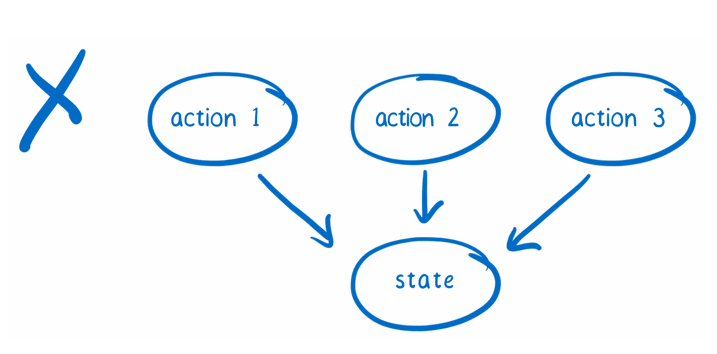
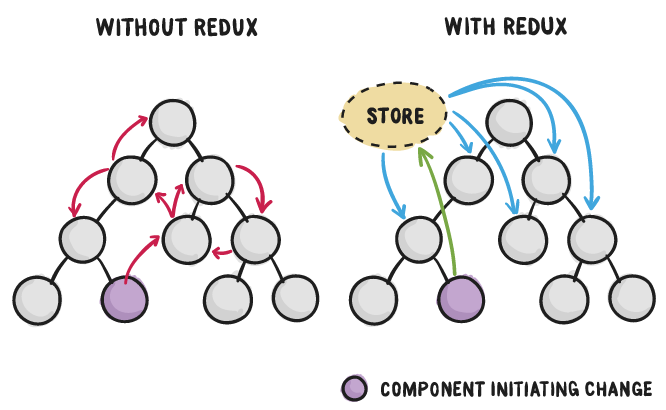
Redux

Redux












 출처 - https://css-tricks.com/learning-react-redux/
출처 - https://css-tricks.com/learning-react-redux/