순서
- 1. 왜 쓰는지 납득을 해야 쓰지
- 2. REST API를 GraphQL로
- 3. Client
- 4. 왜 이걸 써야하는거죠
- Q & A
들어가기전에
더 자세한 내용은 구글링...! (내용은 백엔드 쪽에 거의 다 있어요 헤헤)
1. 왜 쓰는지 납득을 해야 쓰지
그동안 잘쓰고 있던 API. 한계는??
- 플랫폼마다 조금씩 다른 쿼리,
그때 그때 원하는 데이터만 보고싶은데... - 생각보다 편하다고 쓰고있었는데, 정형화된 규칙이 있을까?
(JSON이 규칙을 가지고 있진 않음) - 필터는? 정렬은?
- 페이지네이ㅅ....
- 읍읍
그렇다면 DB... DB를 보자!!
GraphQL에서 `RDB`가 나을까 `NoSQL`이 나을까?
보통 DB에서 성능에 영향을 많이 주더라도 사용하게 되는 JOIN... 하지만 JOIN이 힘든 NoSql에서 쿼리가 급격히 늘어날수도...
RDB가 나쁠 이유는 없는데?
심지어 각각의 클라이언트에서 Depth에 대한 난이도 조절 가능...!
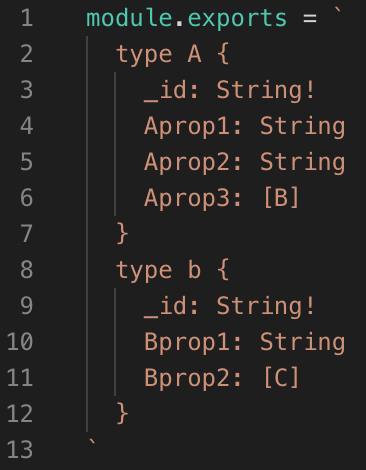
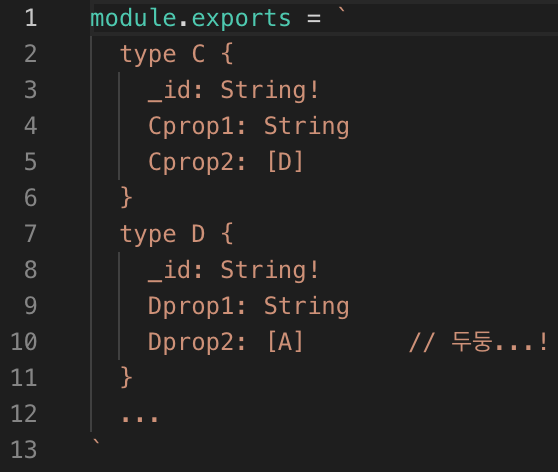
Depth 조절이 가능하다니 무슨 소리죠?


이런 Recursive한 관계...
서비스를 하다보면 없을 순 없다 ㅠㅠ...
서비스를 하다보면 없을 순 없다 ㅠㅠ...
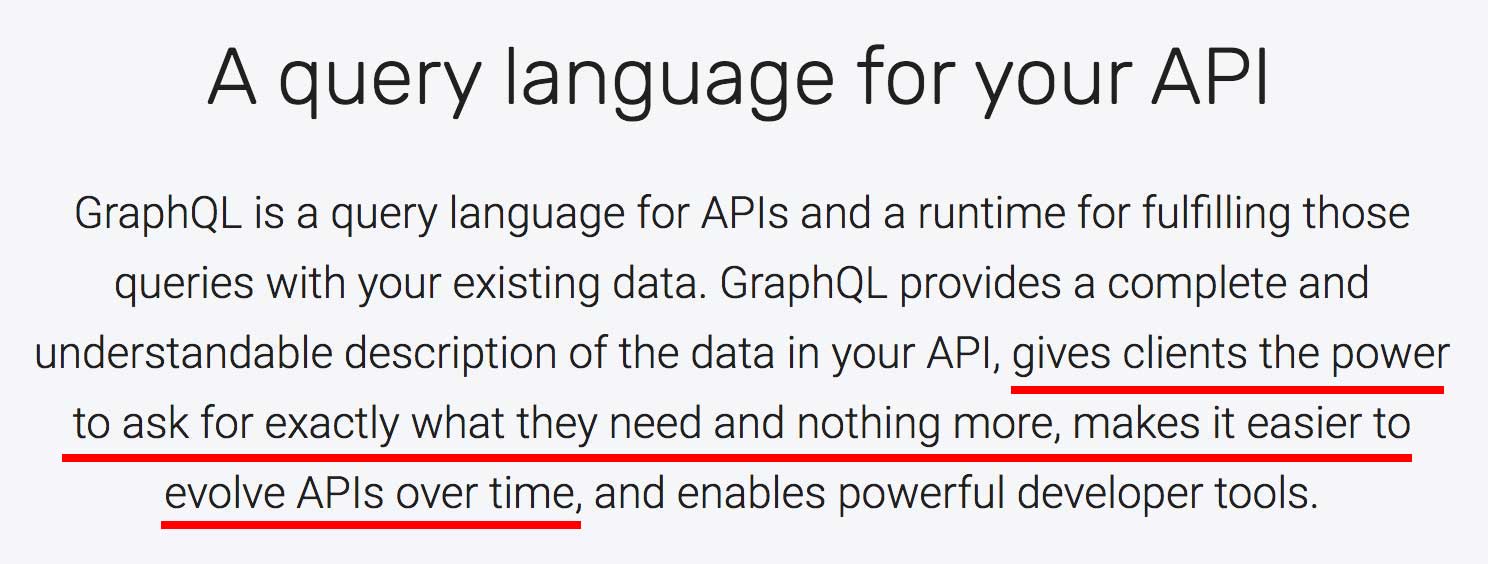
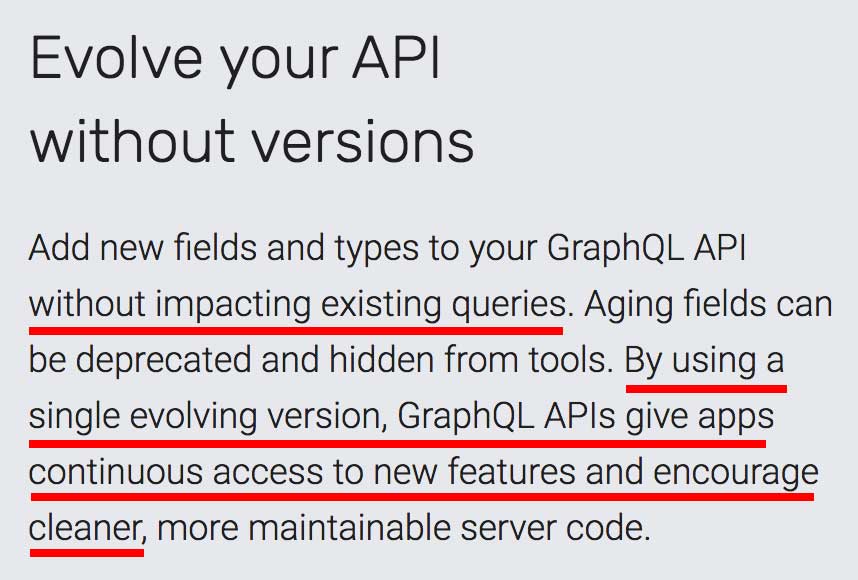
GraphQL의 목표

필요한 것만 정확히 물어볼 수있는 기능을 제공하며 시간이 지남에 따라 API를 쉽게 개발할 수 있도록...

GraphQL은 단독 버전 관리를 통해 기존 코드 수정없이 보다 깨끗하고 유지보수가 쉽게 사용이 가능...
2. REST API를 GraphQL로
솔직히 한번쯤은 들어봤을 GraphQL. but, 노관심
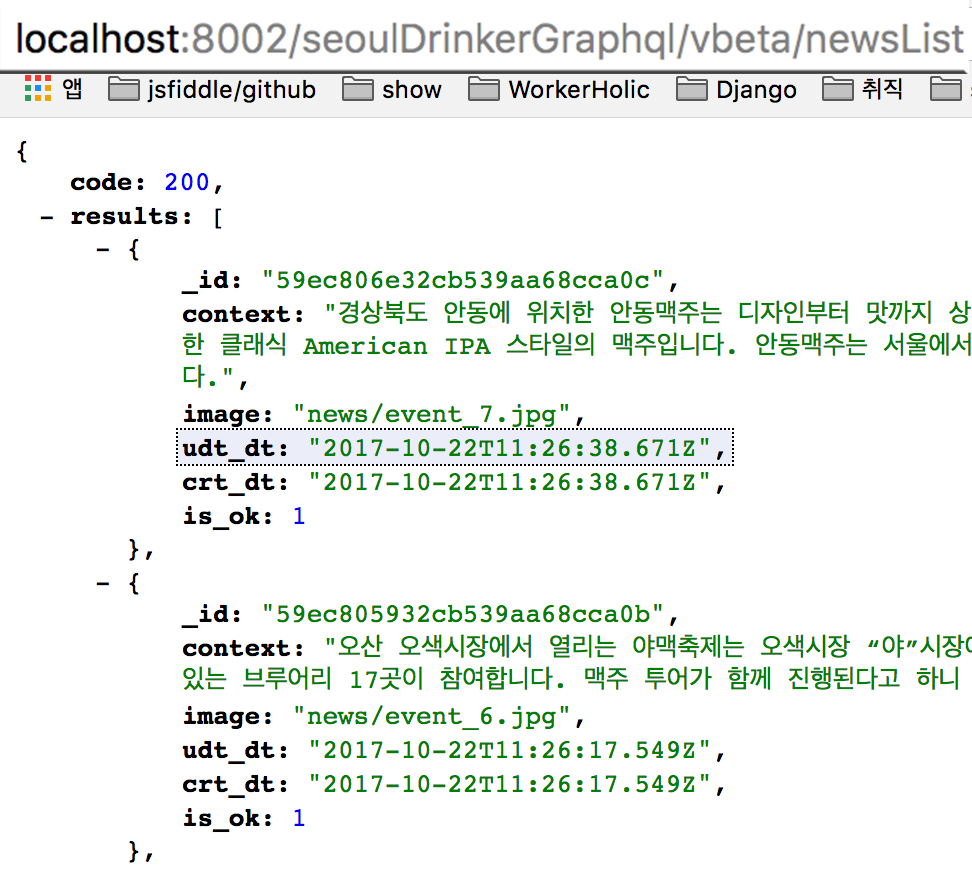
REST API
URI 중심으로 데이터의 CRUD 진행

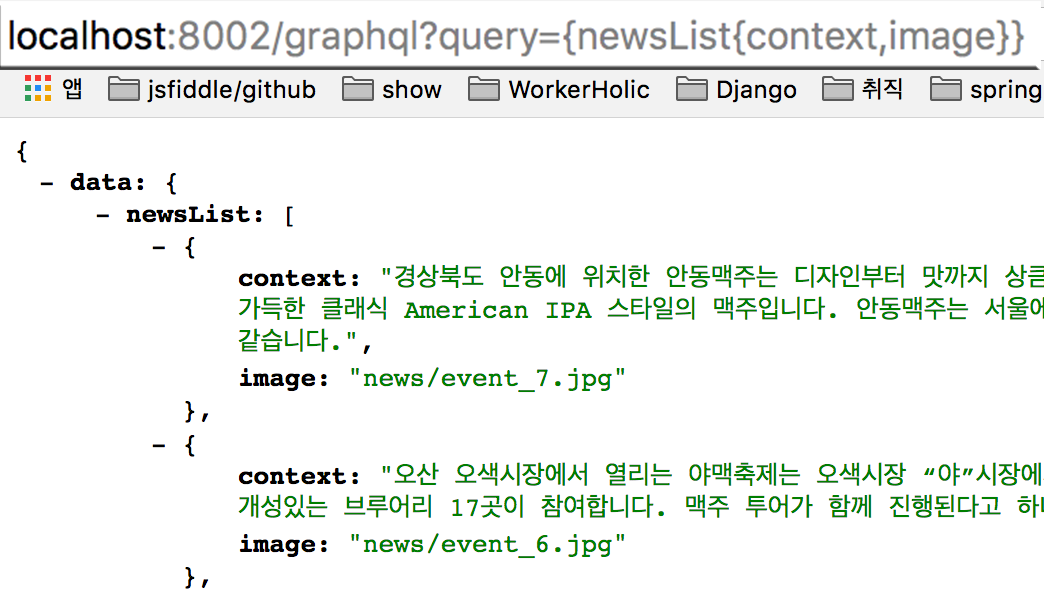
GraphQL
Query와 Mutation으로 데이터의 CRUD를 진행

서버는 살짝만
하기에는... 생각보단 쉬워요! (클라이언트보단)
어떤 부분이 달라졌는지 확인해봅시다.
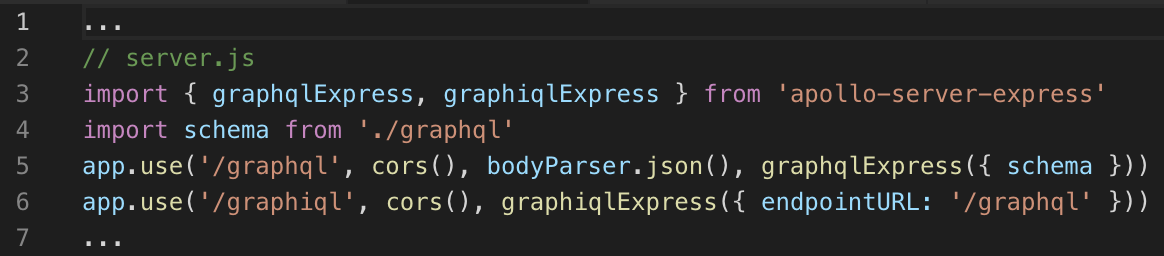
우선 라우팅부터
API에서 GraphQL로 경로가 바뀌었습니다.


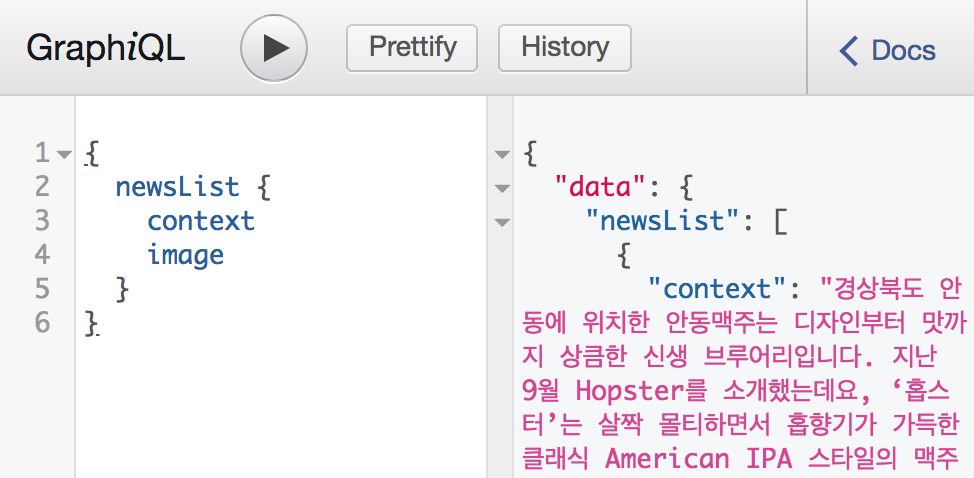
graphql과 graphiql의 차이

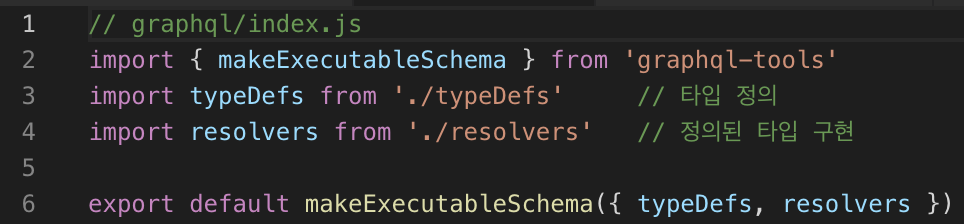
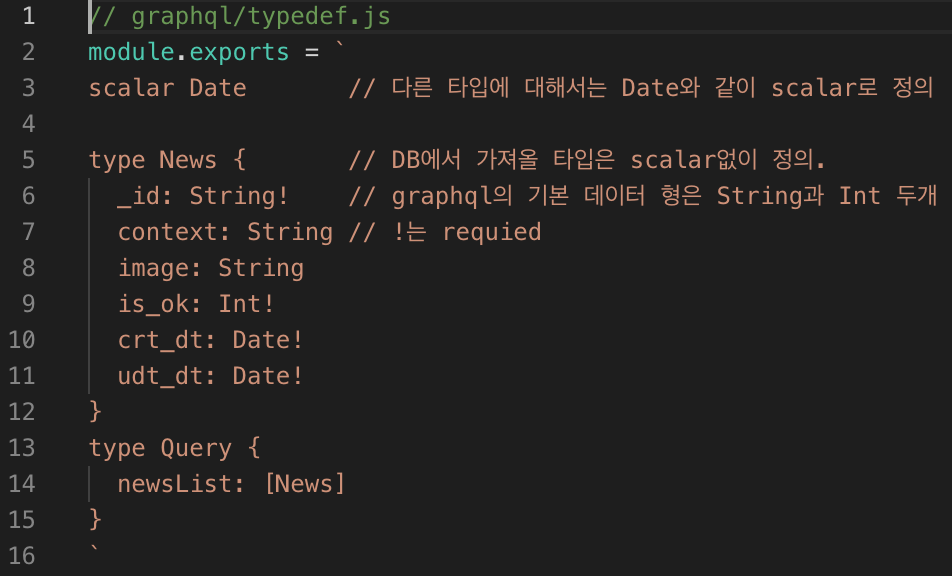
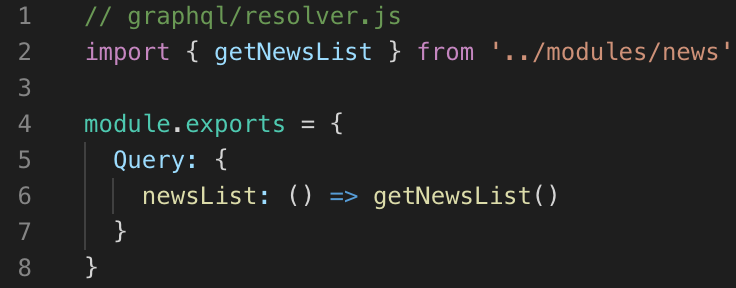
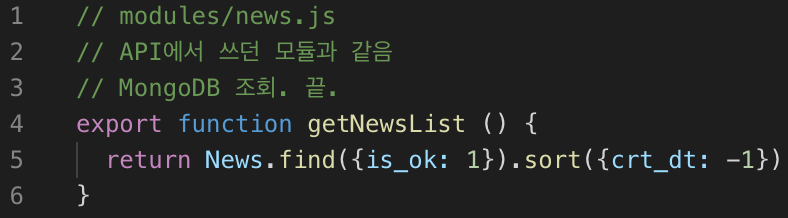
typedef와 resolver
정말 단순하게도, 이 파일 2개를 만들면 서버는 끝.



3. Client
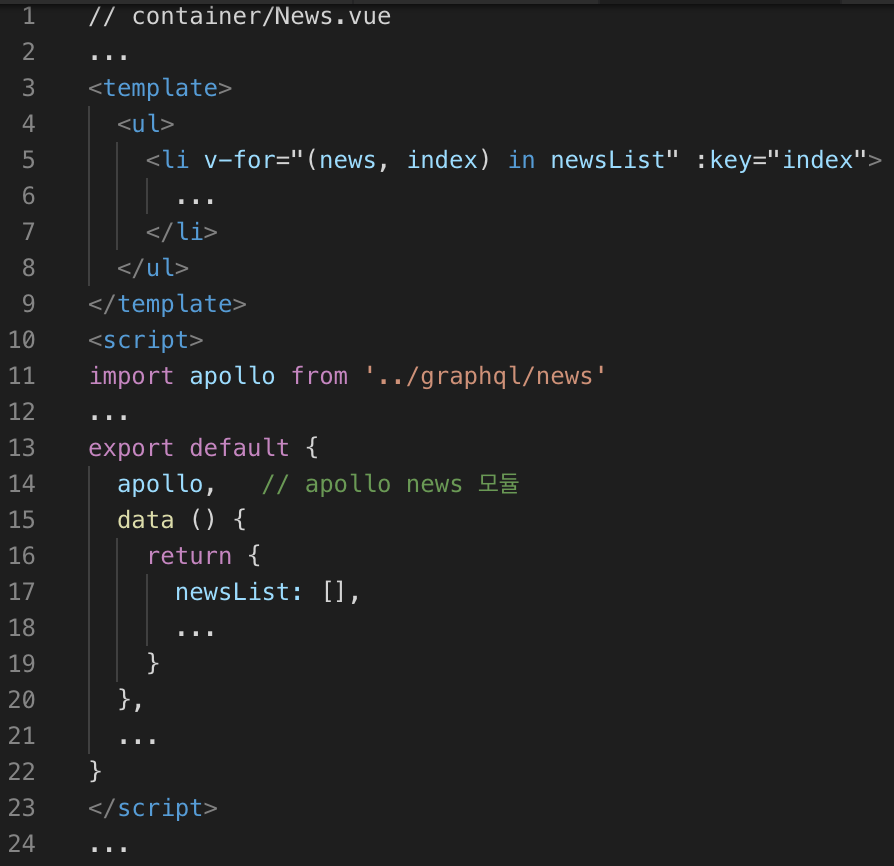
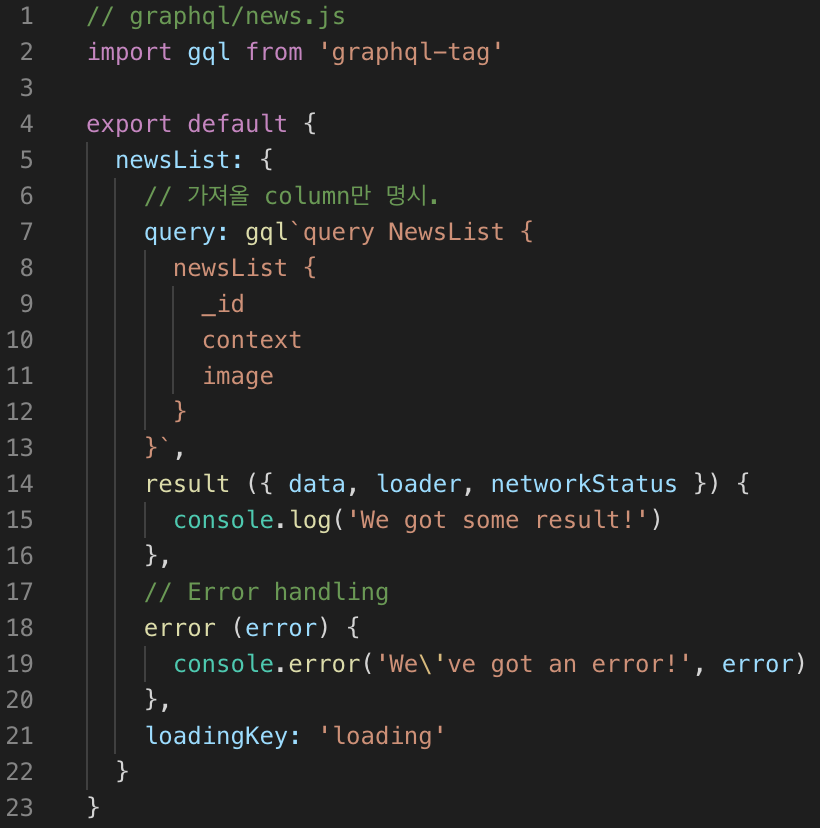
클라이언트도 서버처럼
어떻게 바꾸는지 알아봅시다.
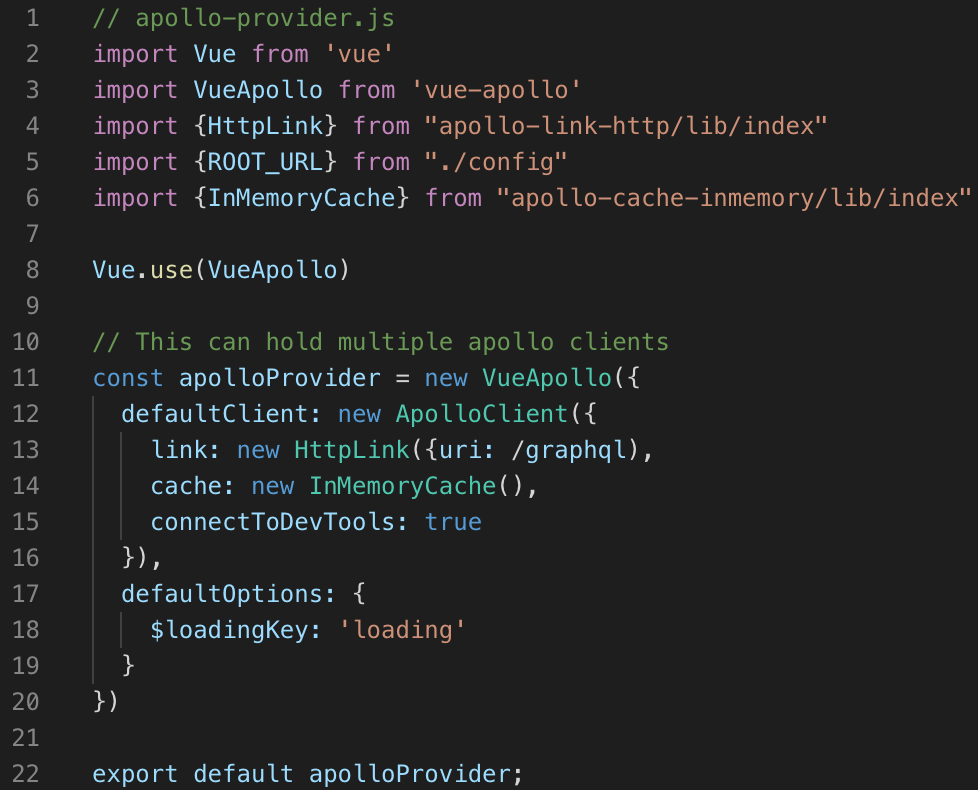
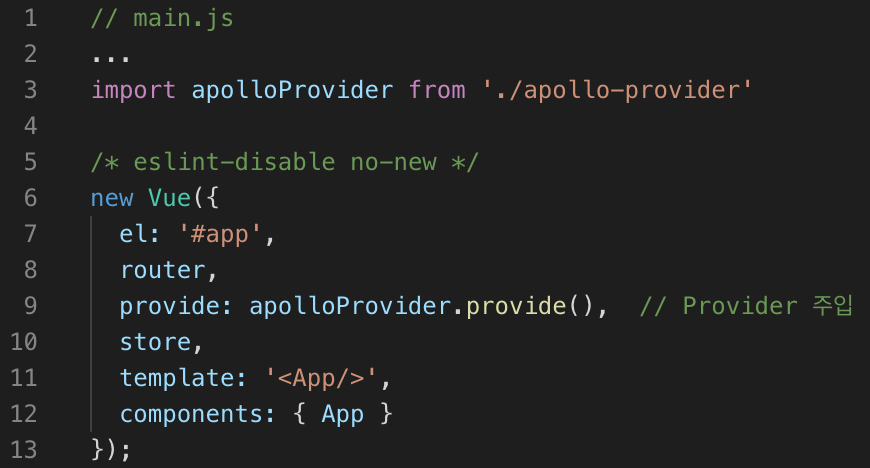
Vue 객체에 apollo provider 주입


provider는 공급자.
공급자가 하나일 필요는 없음
여러개로 늘려도? 상관 없음
공급자가 하나일 필요는 없음
여러개로 늘려도? 상관 없음
호출부에 대한 설정 완료! 이제는 SPC!


간단하게 설명했지만

1. 코드를 분리하려면 꼭 필요한 webpack loader 설정
2. pub/sub 모델을 넣고 소켓으로 DB 변화를 `구독` 하려면 추가해야하는 graphql-subscriptions
3. vuex에서 데이터 변화를 조금 더 쉽게 관찰할 수 있게 해줄 vue-supply
4. 기타 등등 ....
3. 단점에 대해
사실 여기서부터가 나눠보고 싶은 얘기.
페이스북에서 "write once, run anywhere"
이라는 이상에 맞추기 위해 만든게 GraphQL.
안 쓸 이유가 있을까?
주관적인(겪어봤던) 리뷰
실제로 구현하는건 훨씬 복잡한 케이스가 다수
에러 관리 (에러가 200으로 떨어지는 케이스)
실패한 요청에 대한 재시도 (pub/sub으로 해결 가능함)
하지만! 어느정도 잡혀있는 규칙에 대해선 매우 긍정적
러닝커브는 모르겠지만, 한번 익숙해지면 rest보다 낫다고 생각할 수 밖에 없음
느낀 점 & 드리고자 하는 말
대형 서비스를 기존 REST에서 GraphQL로 모두 바꾸기엔
조금은 이른게 아닐까 + 시작해볼만 하다
신규서비스라면 써보라 추천!!
조금은 이른게 아닐까 + 시작해볼만 하다
신규서비스라면 써보라 추천!!
Q&A
끝
감사합니다.