시작은 페이스북 & 인스타그램 개발자들의 View에만 집중된 프레임워크를 블라블라....(생략)
React의 특징
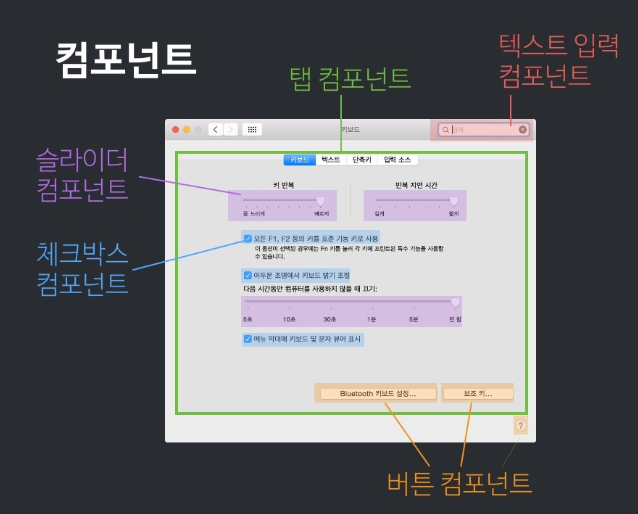
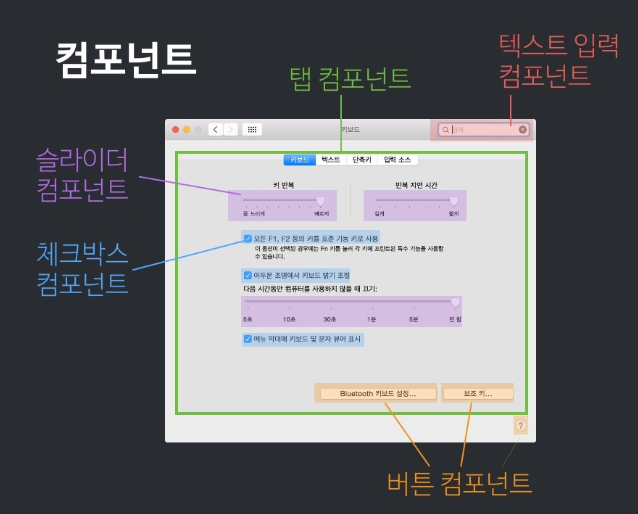
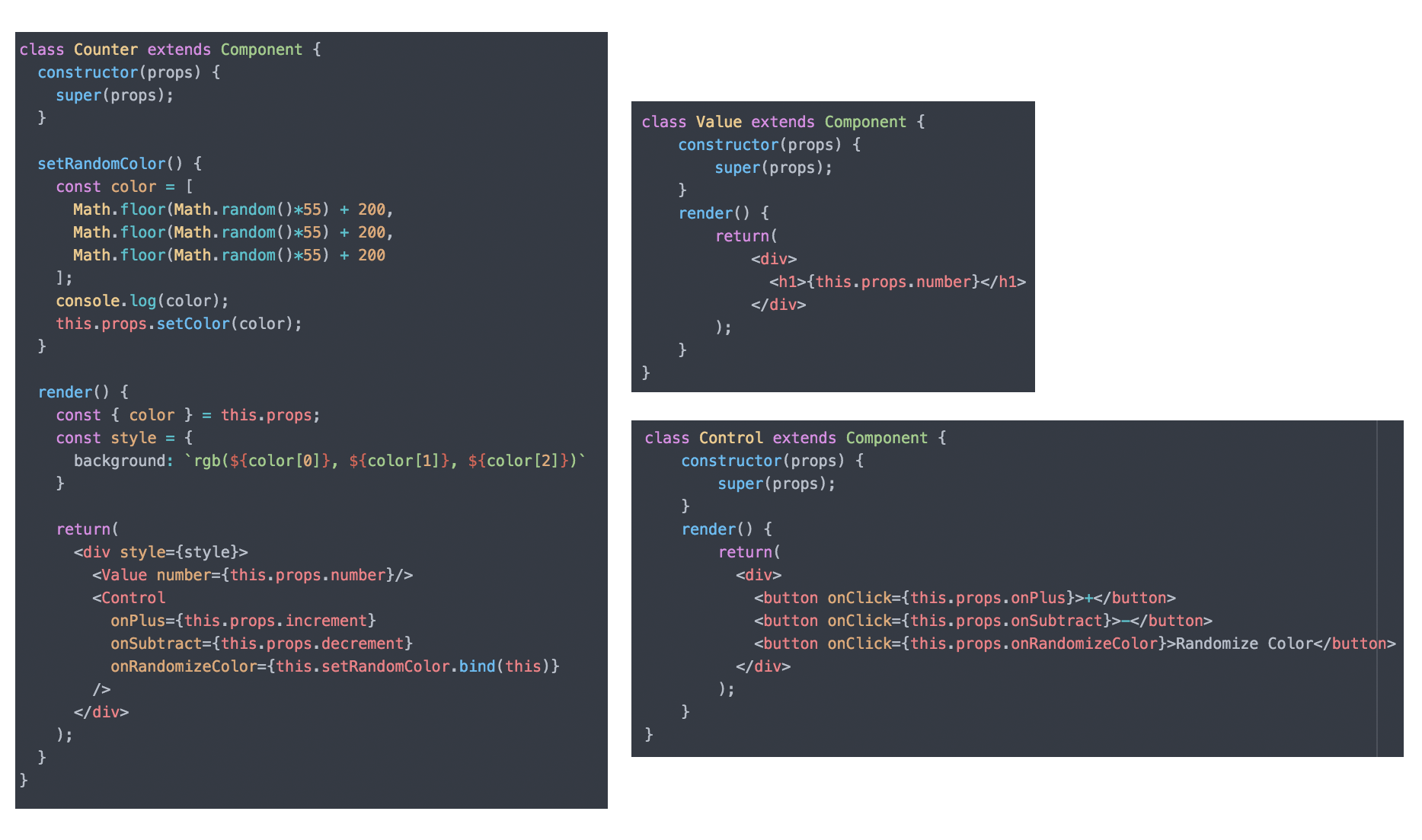
Components

출처 - http://www.slideshare.net/taggon/react-js-46357445Components

Virtual DOM
DOM? No..., Virtual DOM? Yes!
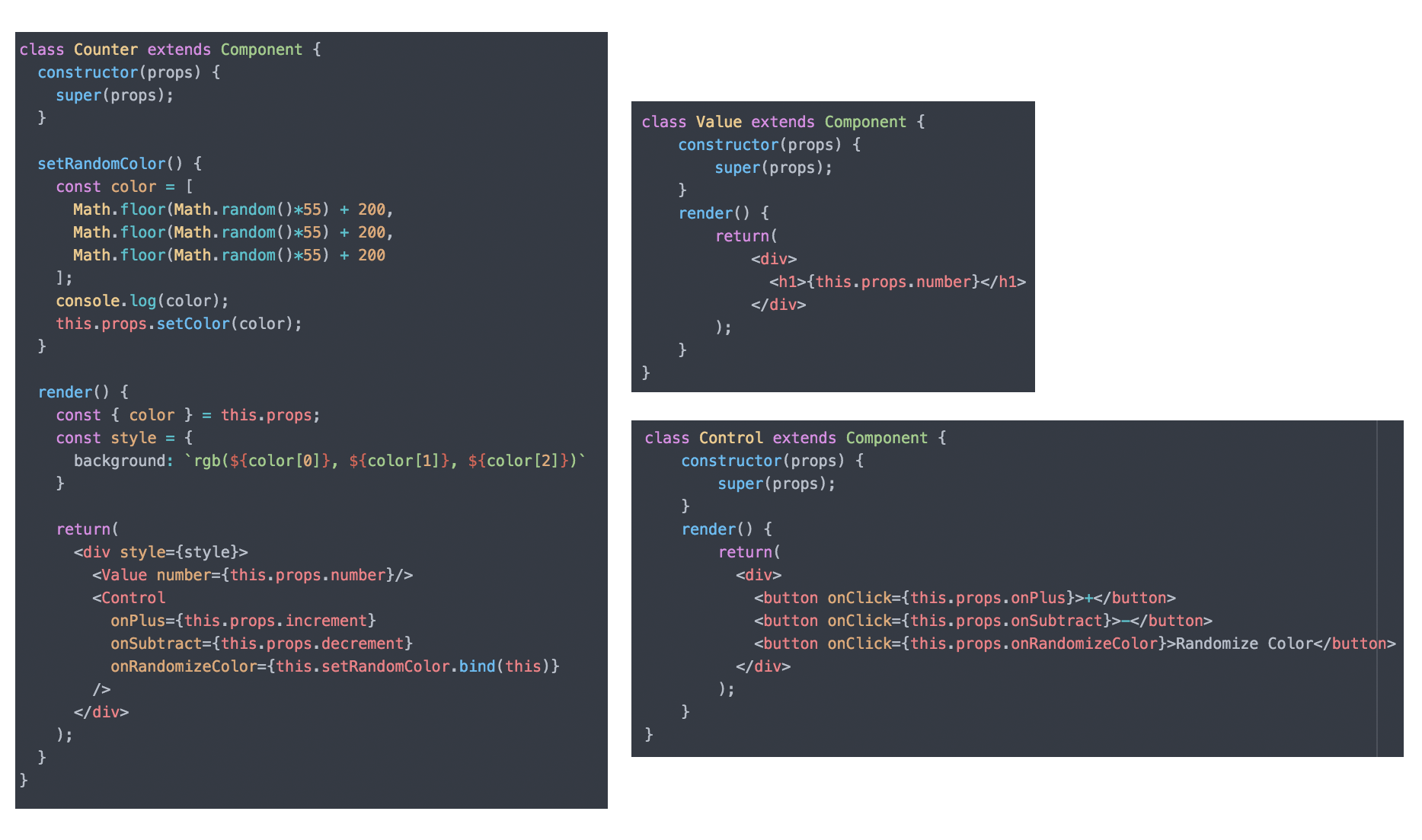
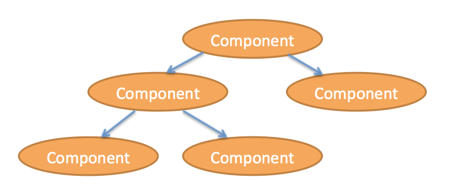
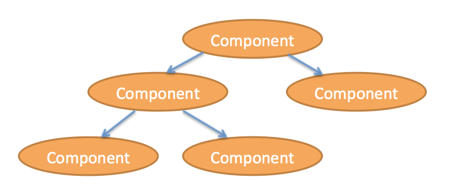
단반향 데이터 흐름
상위 컴포넌트 (Parent) to 하위 컴포넌트 (Children)

JSX
Javascript + XML
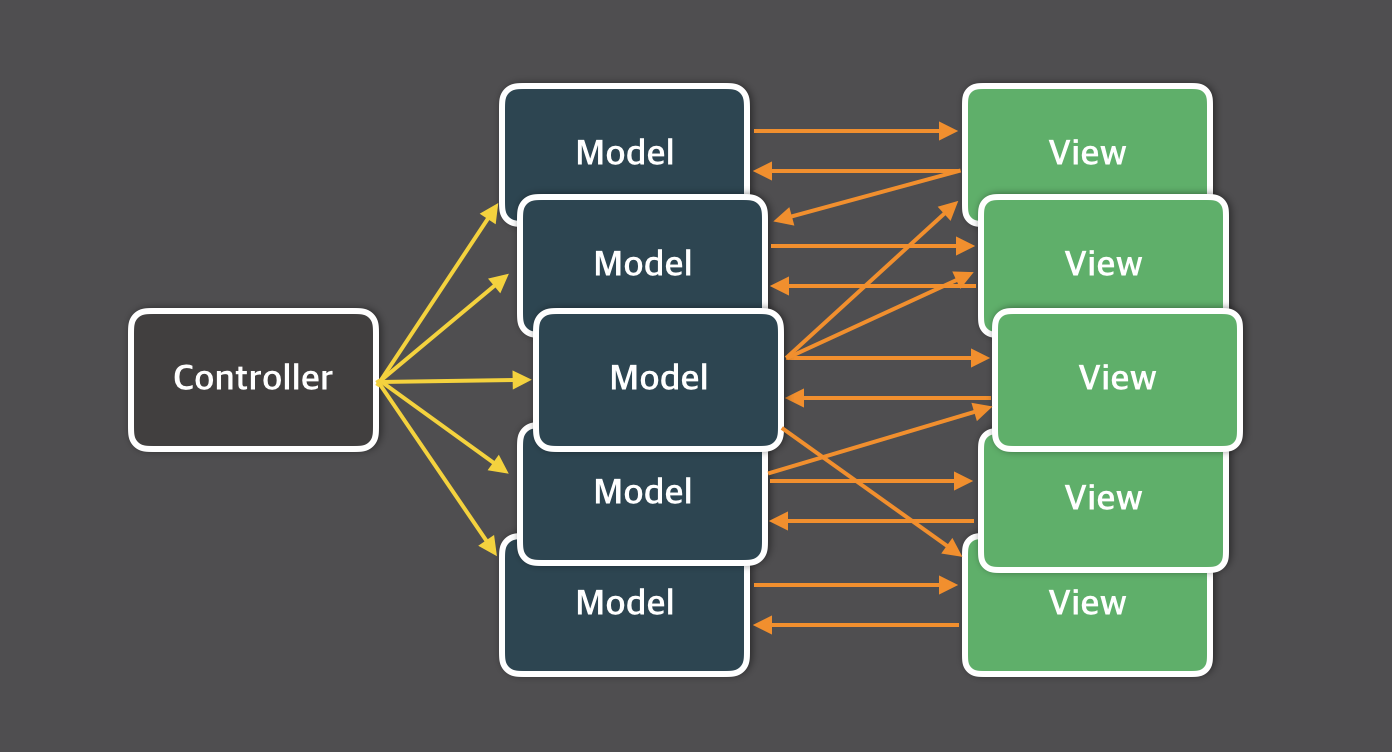
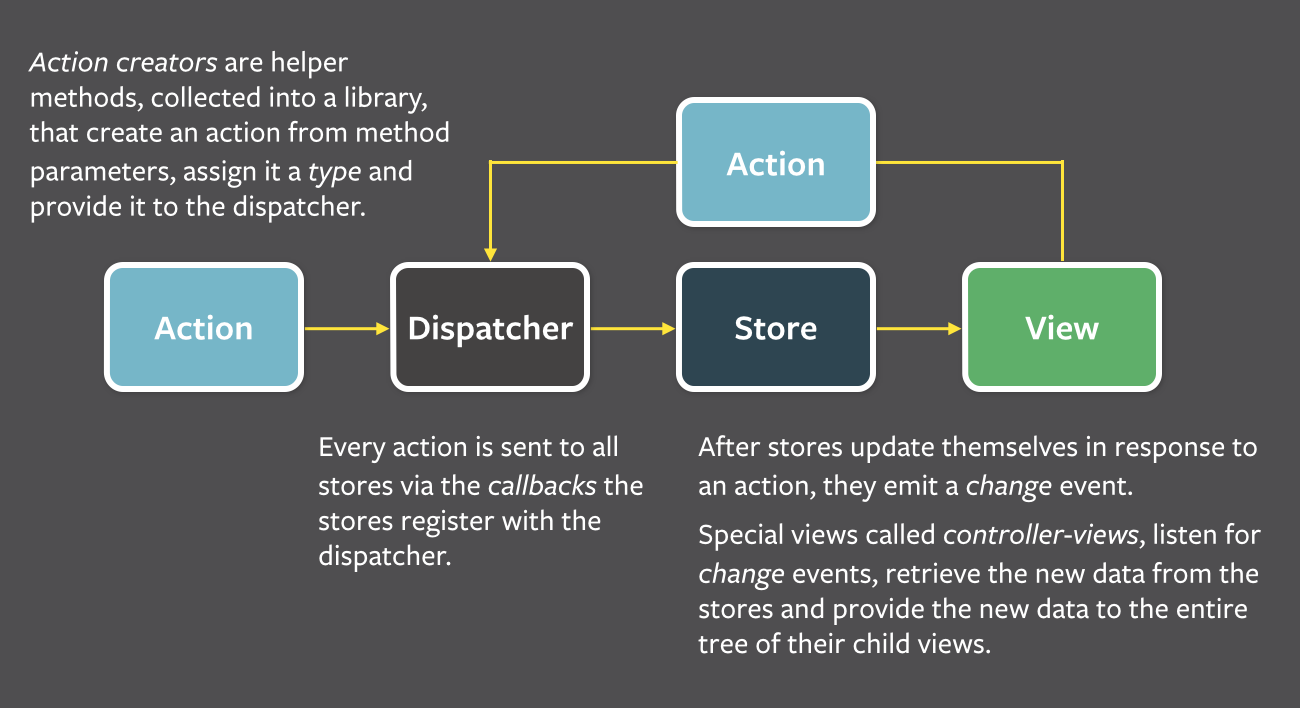
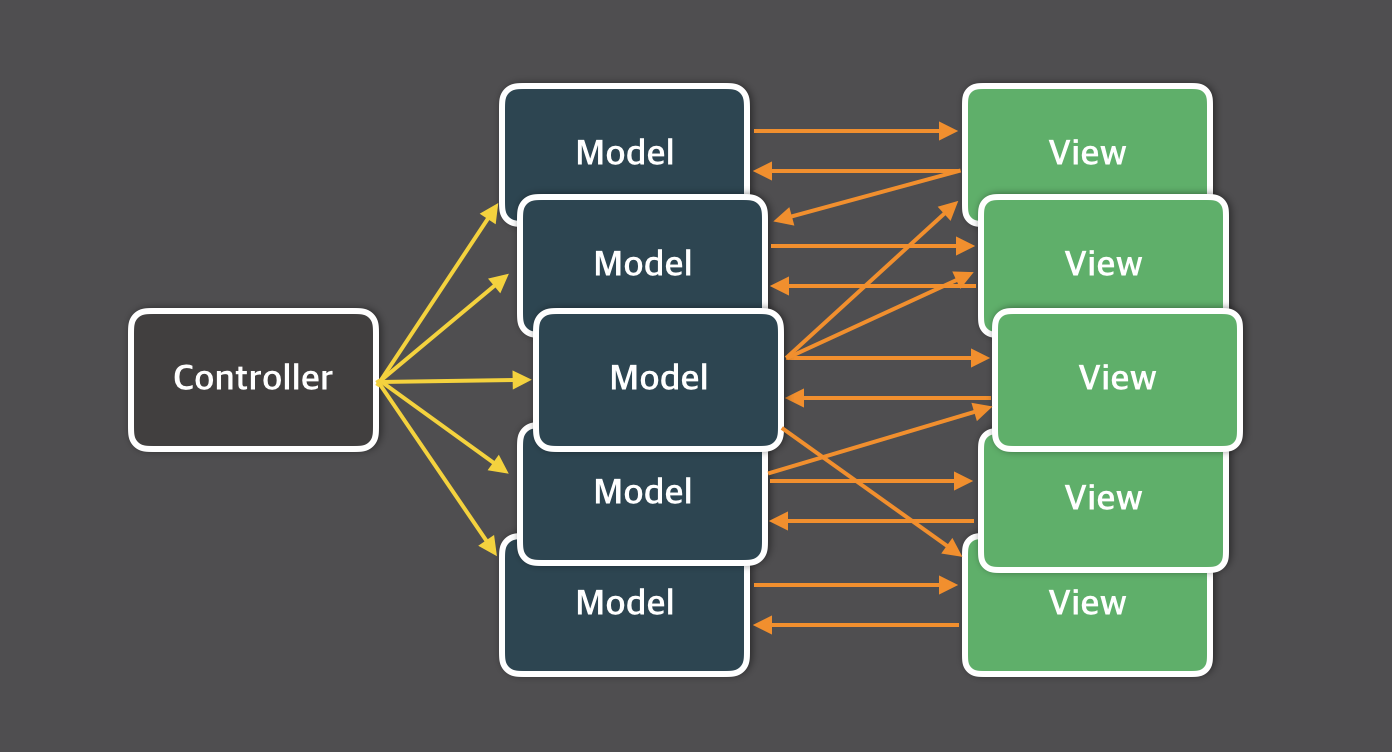
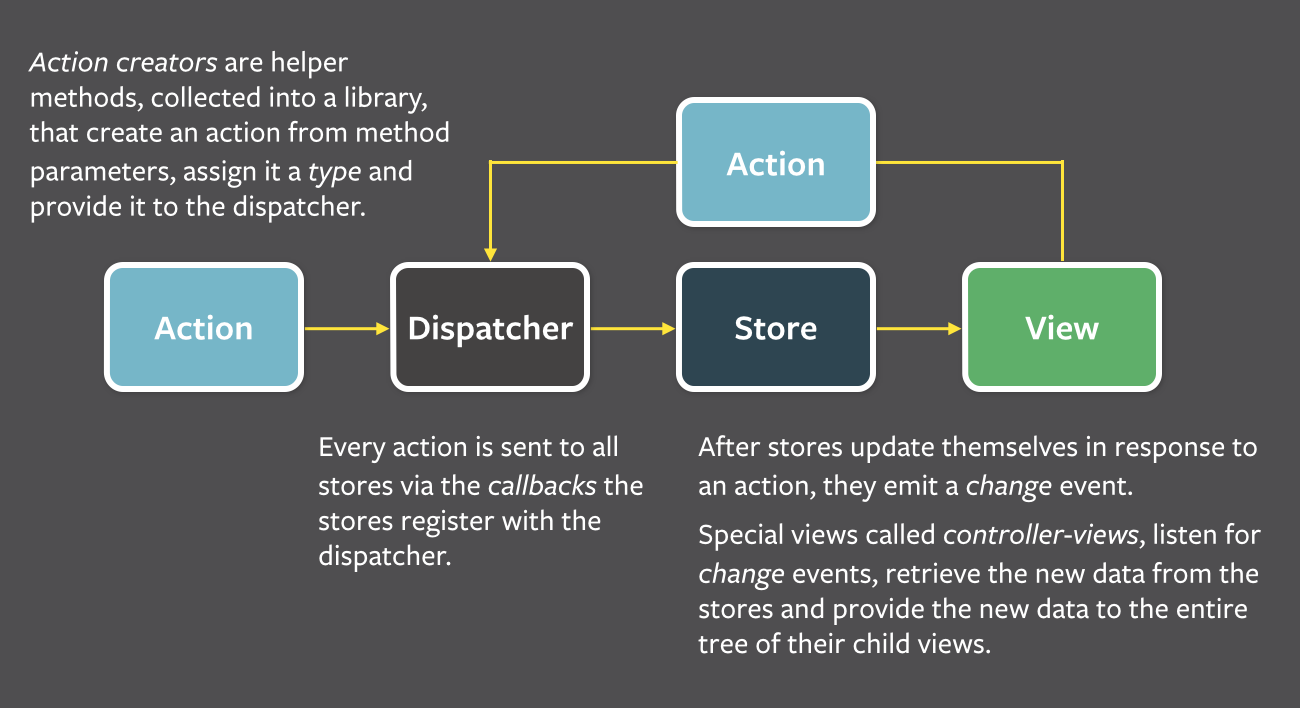
Flux

Flux

Flux

Flux

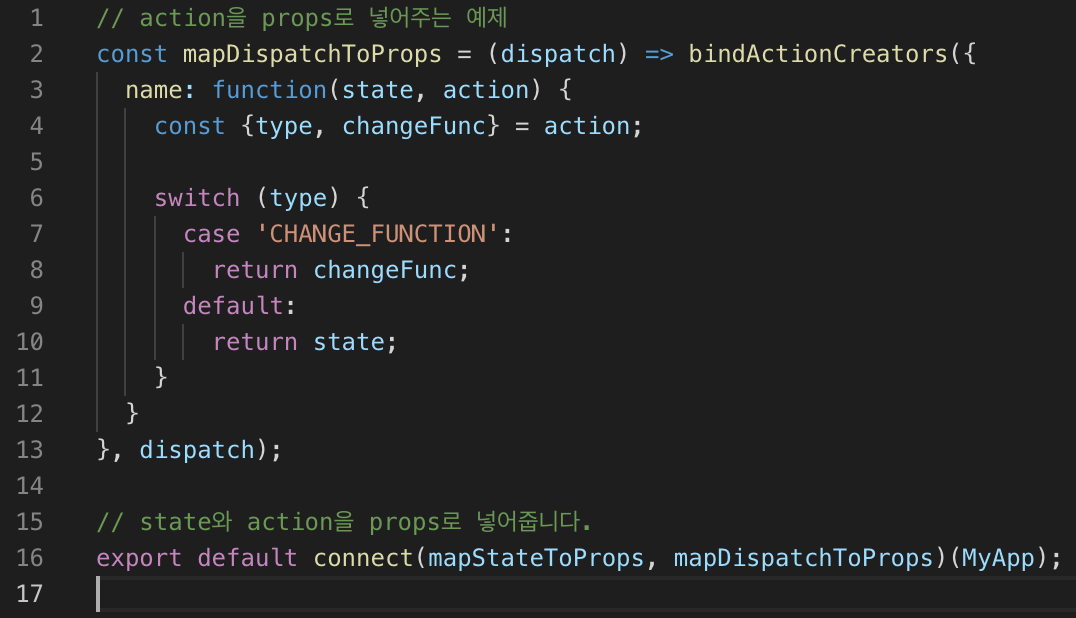
Redux

Redux

기타 등등...
기타 등등이라고 중요하지 않은 것은 아닙니다.
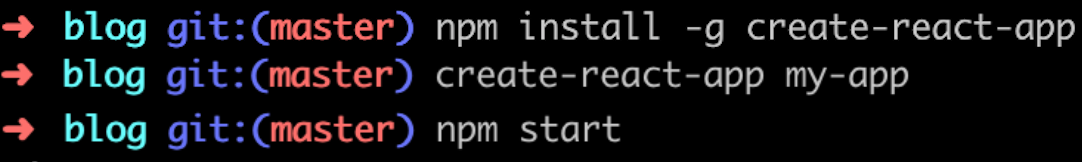
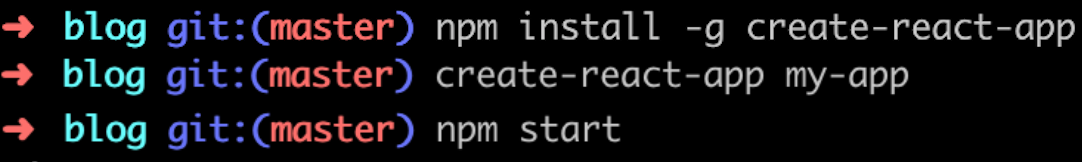
환경 설정
이제 npm으로 babel와 react, 부가적인 라이브러리를 설치하고 babel로 JSX를 JS로 컴파일 하는 환경과 webpack.config.js로 개발환경 전용 서버를 돌아가게 하는 세팅을 하고...
환경 설정

끝
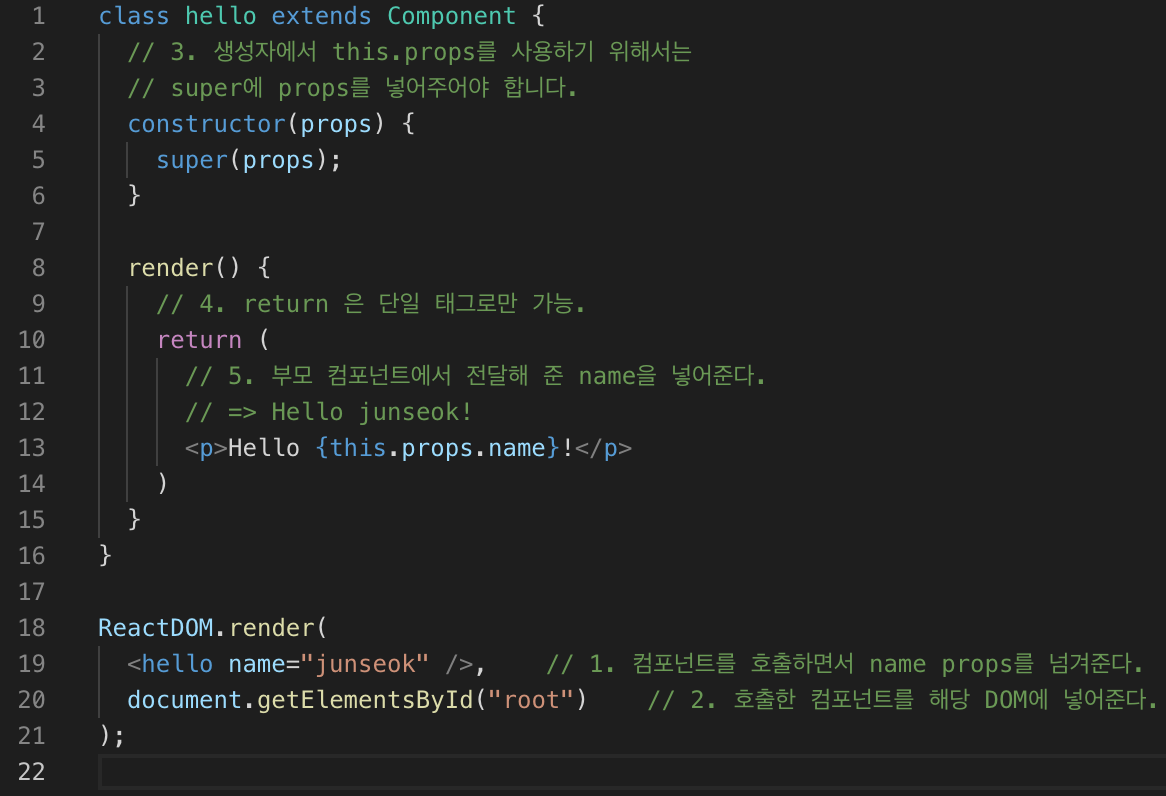
개발

Data를 사용하기 위한 필요 요소
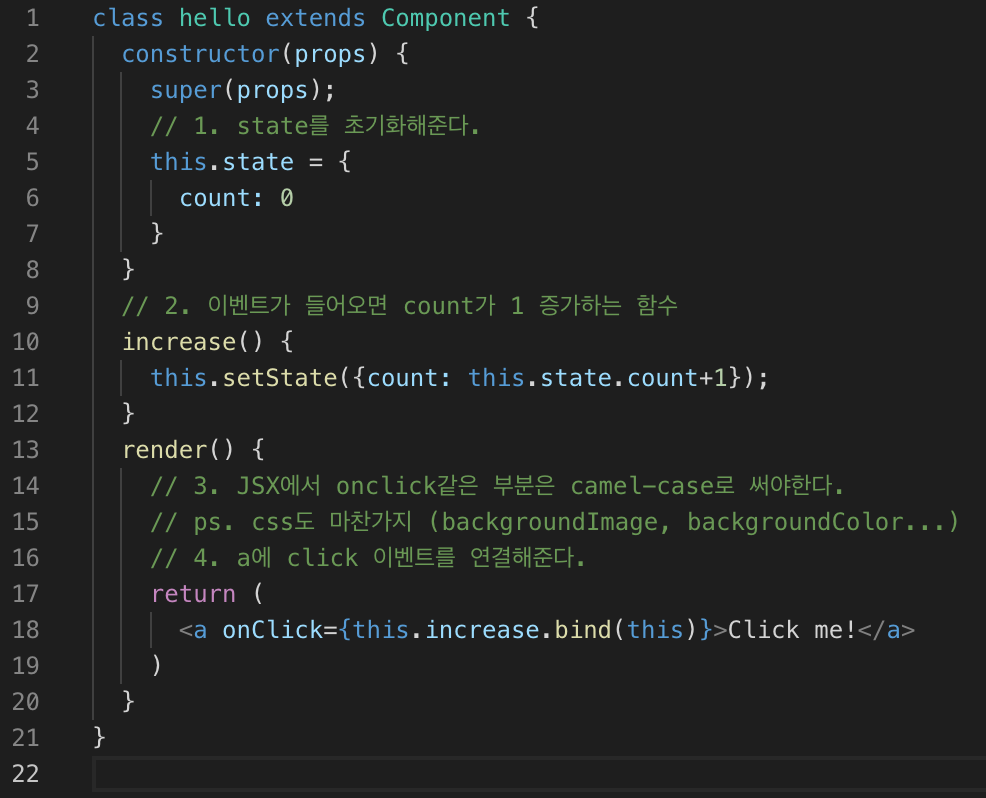
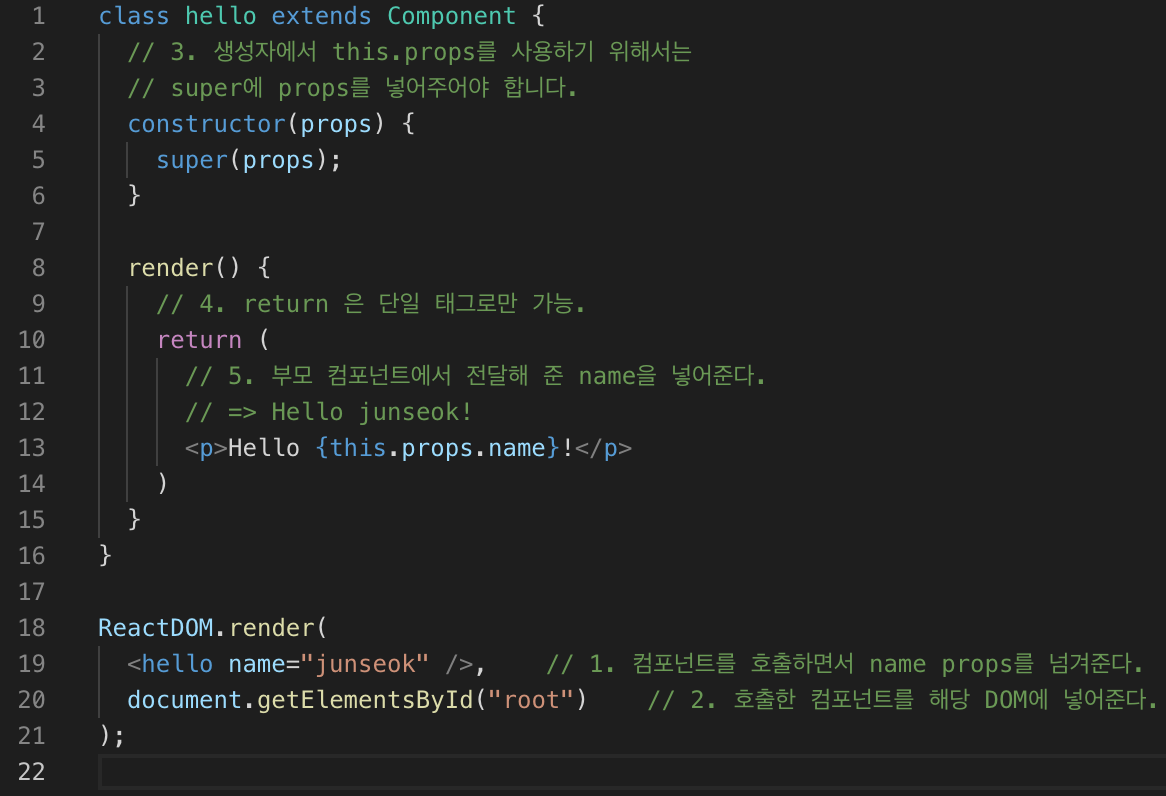
1. props

Data를 사용하기 위한 필요 요소
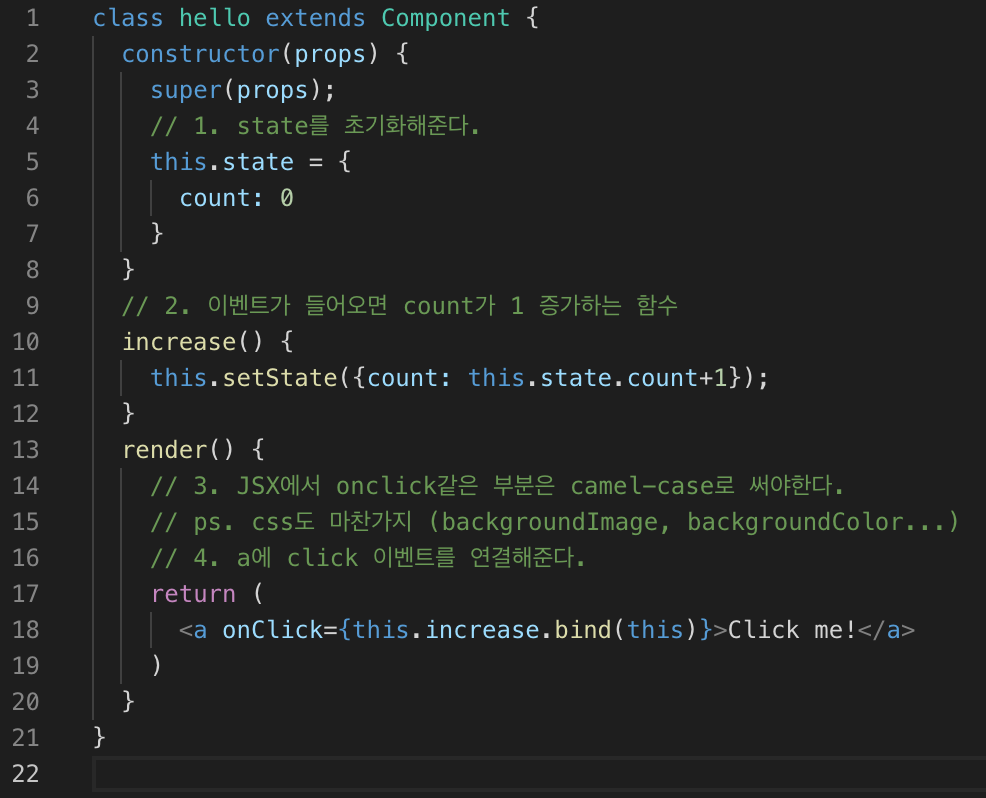
2. state

Data를 사용하기 위한 필요 요소
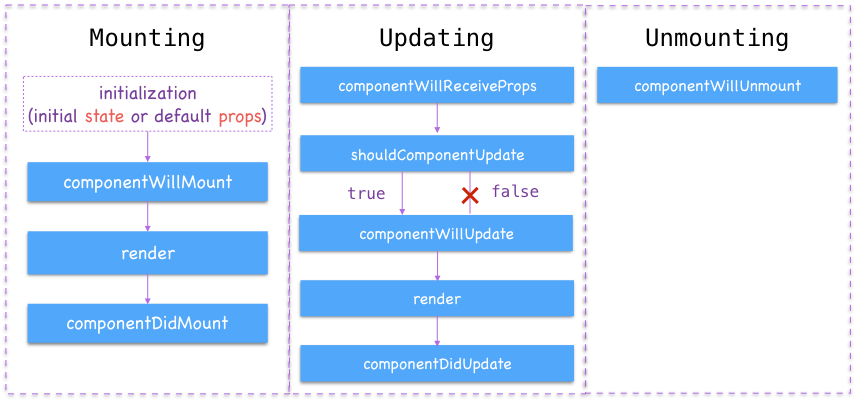
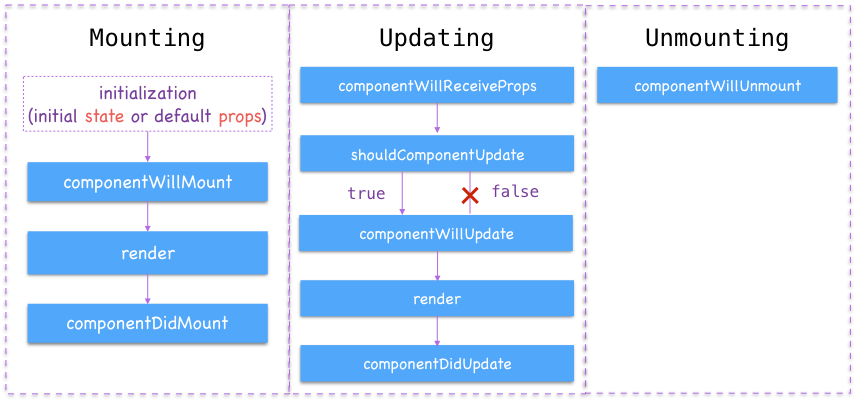
3. Life Cycle

출처 - https://www.reddit.com/r/javascript/comments/45khex/reactjs_life_cycle_diagram_oc/Think about it
어라?
그렇다면 state와 props는
각각의 컴포넌트가 모두 들고있는 건가?
ㅇㅇ
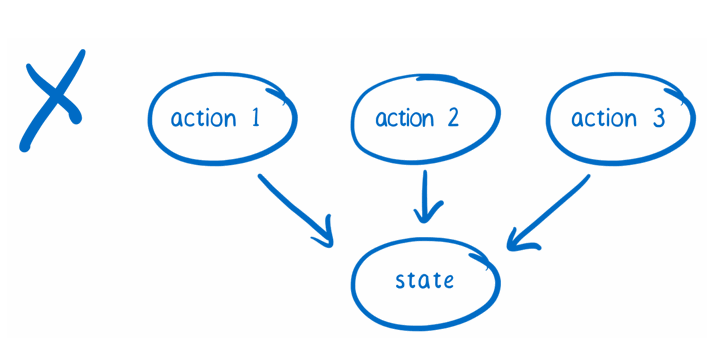
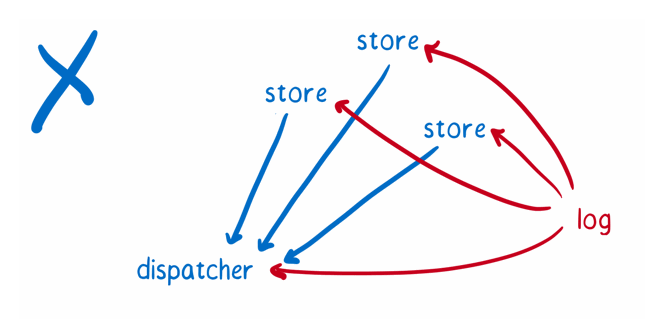
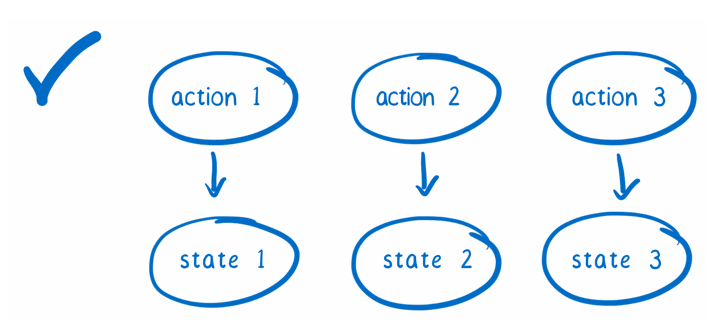
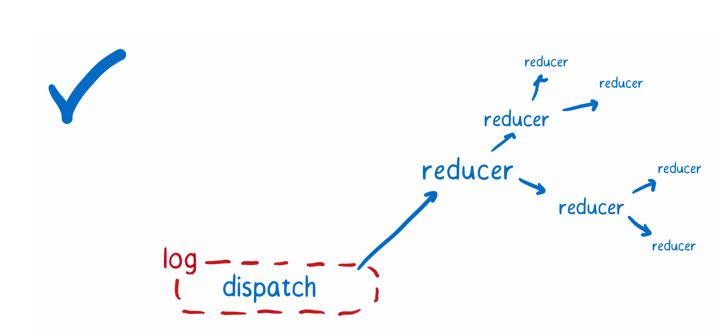
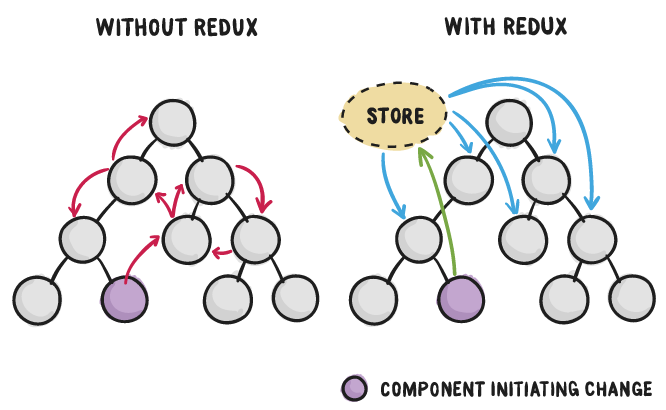
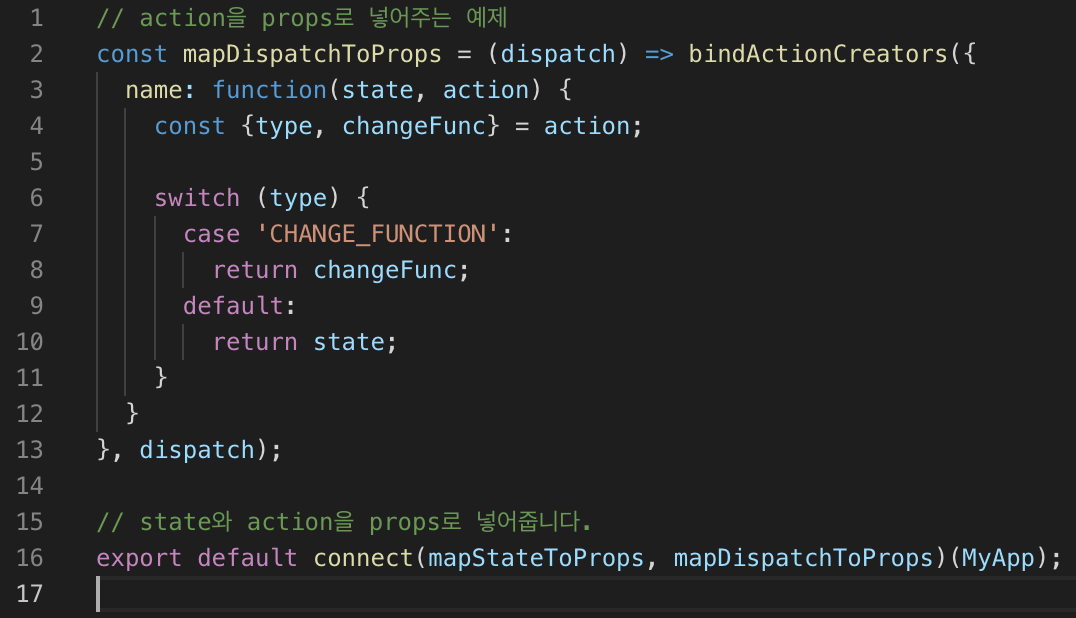
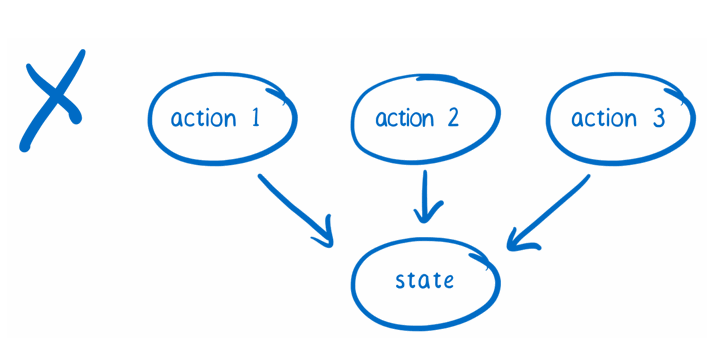
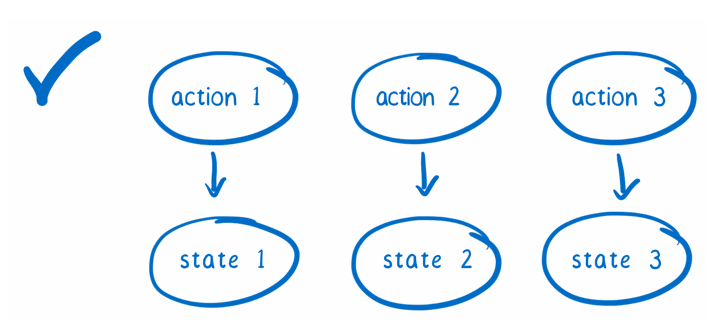
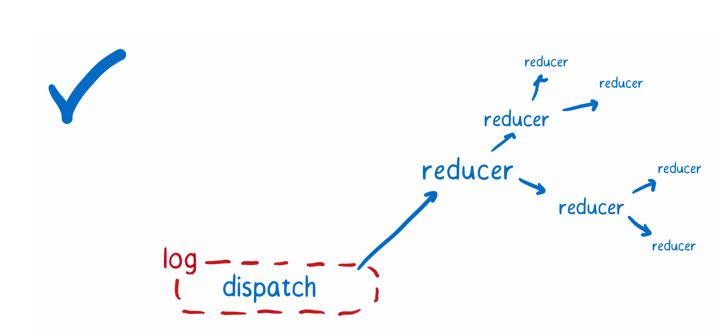
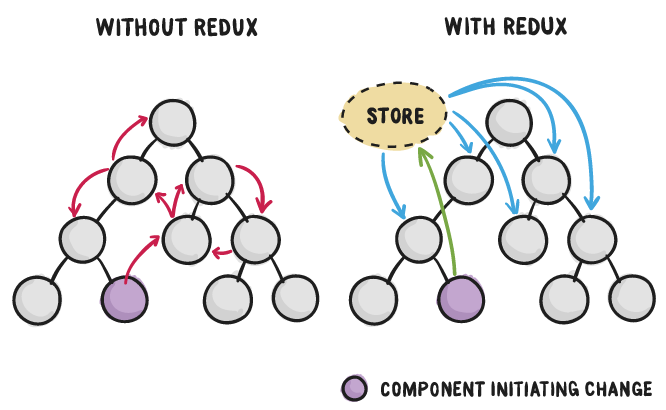
이쯤에서 다시보는 Redux
 출처 - https://css-tricks.com/learning-react-redux/
출처 - https://css-tricks.com/learning-react-redux/
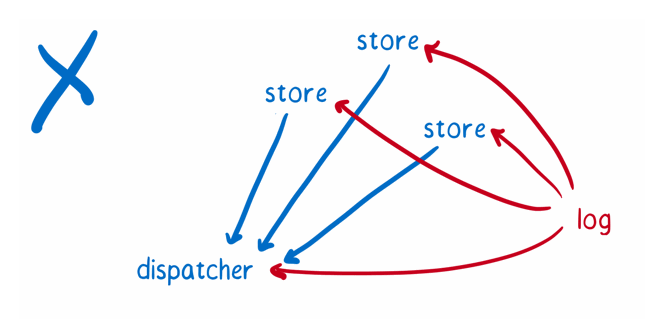
이쯤에서 다시보는 Redux















 출처 - https://css-tricks.com/learning-react-redux/
출처 - https://css-tricks.com/learning-react-redux/