Vue.js
Javascript View Framework
Created by Junseok, Choi
1. React 공부했으면 더 깊이 파보지 왜 어정쩡하게 Vue로 넘어가?
Angular / Angular2 / React / Vue
변화에 둔감해지지 말기
"지속해서 데이터가 변화하는 대규모 애플리케이션을 구축하기"
Angular는 제쳐두고...
Why??
서로 다른 모델, 서로 다른 라이브러리(or 프레임워크)
페이스북이 만들었는데? 참트루?



React와 Vue를 모두 사용해본 결론은 Vue

(사실, 사용이 더 편한 것도 있고 양방향 데이터 바인딩도 훨씬 쉽고 등등... 이유는 많습니다.)
(그리고 정답또한 아닙니다.)
2. 이제 사용법을 알아보자

(이것을 보고 느낄 여러분의 마음)
"저것은 Angular가 아닌가!!!"
React와 Angular의 장점을 흡수했기 때문
2. 반복문에 대해 알아보기
directive란?
Vue에서 제공하는 특수 속성으로 앞에 v- 접두사가 붙음
1. v-on directive 알아보기2. v-bind directive 알아보기
3. v-model directive 알아보기
4. component directive 알아보기

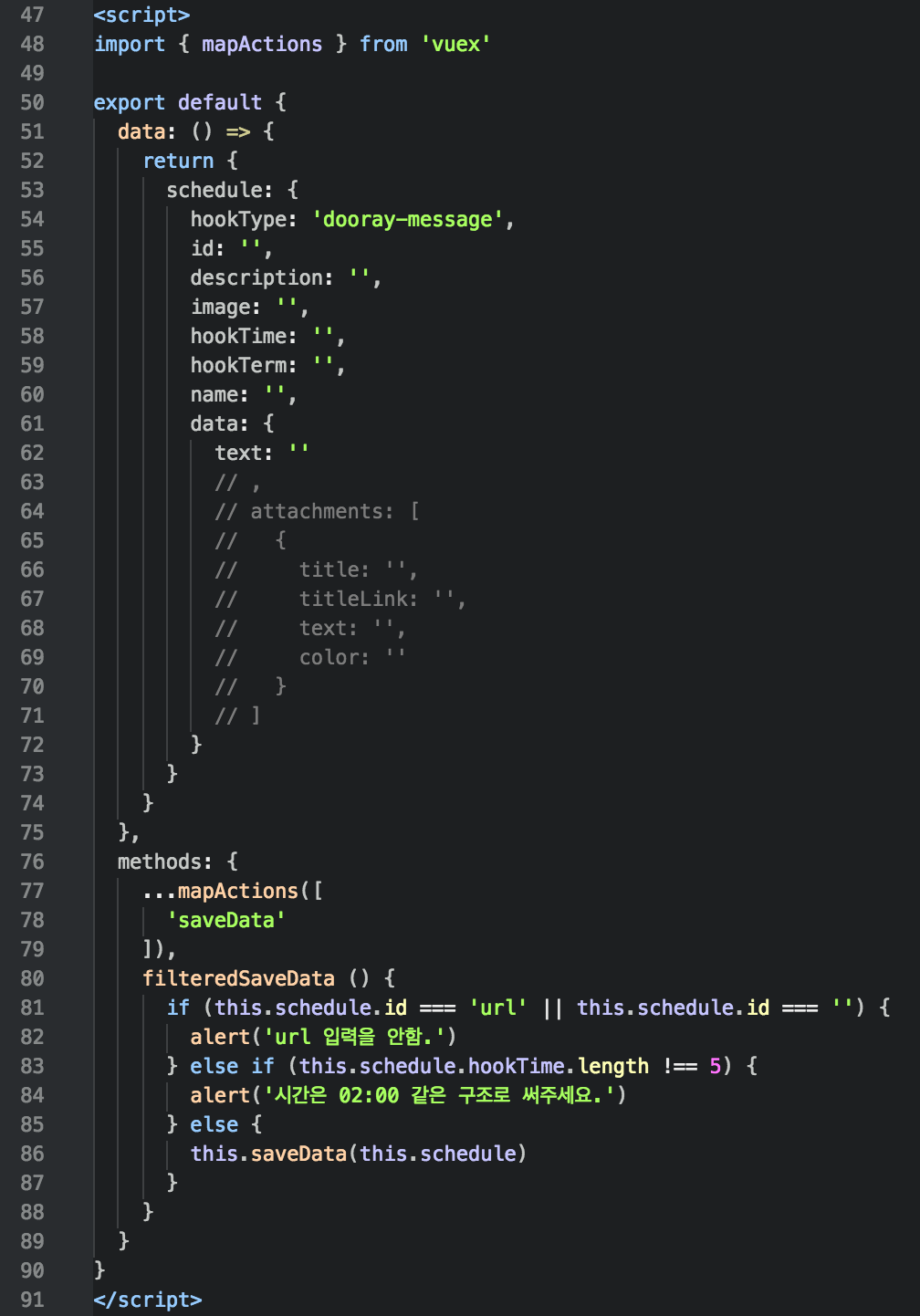
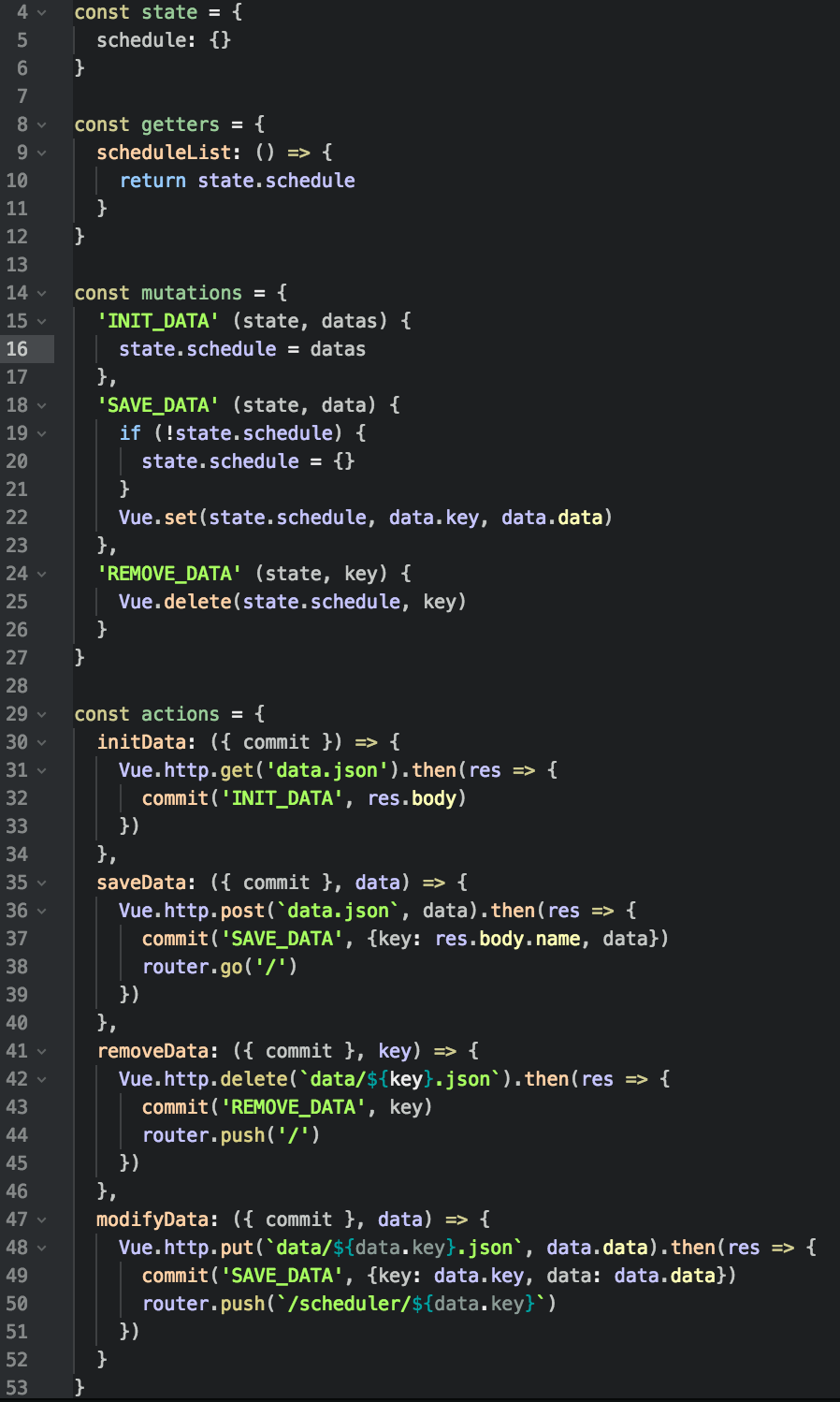
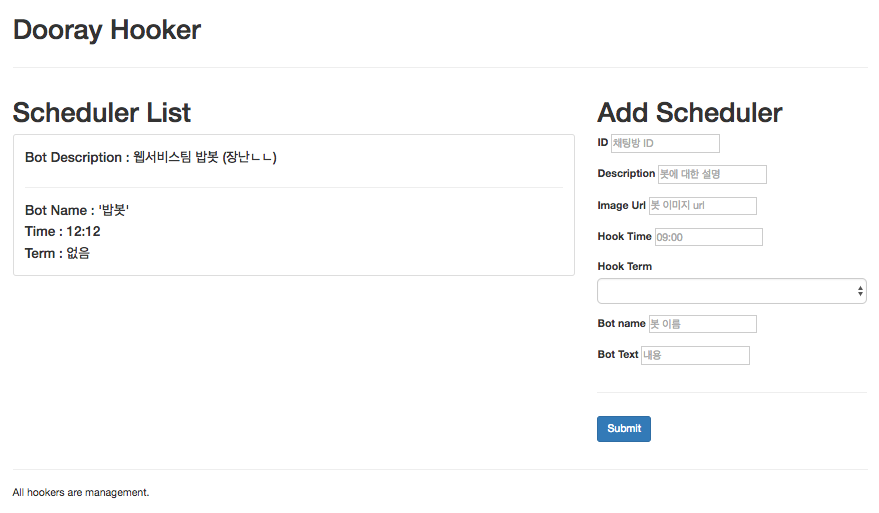
3. 매일 점심시간을 알려주는 밥봇
https://github.com/jicjjang/DoorayHookerFront



동기들 사이에서의 인기몰이 실패를 경험했습니다...ㅠㅠ
그래도 흥미있는 프로젝트로 새로운 프레임워크 경험하기!
